How To Use Site Search To Get Keyword Insights In A (Not Provided) World
- Fahad H

- Oct 18, 2013
- 4 min read
Not Provided is all anyone is talking about these days — with good reason. Holding data hostage and forcing users to buy ads to see it is pretty dirty pool, in my opinion. Most of my clients cannot lay out the money just to grab data, so we’ve had to come up with some creative ways to see information at a keyword level.
I’ve shared previously how using a “Not Provided Filter” can give you insights into landing pages that are triggered by a keyword search. If you know the landing page, you can extrapolate and “guess” what the keywords might be. This is great if you have time to really look and analyze what your landing pages might be — but some clients just don’t have the time or the skill level.
Not Provided Solution 2.0 — Enter Site Search
We’ve started testing site search as a gateway to grabbing some of that keyword information back from Google. I will qualify this with a few caveats:
Obviously, you have to have a website that is “site search friendly” for this to be really effective. If you’re hiding or camouflaging your site search box below the fold or on internal pages — or if you don’t have one at all — then this really isn’t going to work for you. Use this as a wakeup call to set up site search, and start using it to: 1) help users find information on your site, and 2) grab back some information that Google has started to hide from us.
Another caveat? This is a sample set — you may get 10,000 visits a month, but only a fraction use site search. I caution clients to look closely at the keywords and the engagement as a result of the query — not necessarily at the number of queries — because you’re going to see far fewer queries in site search than in search engine organic search.
Configuring site search is actually fairly easy — it doesn’t require any coding or script changes as long as a query on your website results in a URL that has a parameter in it. Here’s an example:

You can see that the ?s= is the search parameter. Depending upon your website and functionality, this might be a ?q= or something similar. The real key here is the parameter plus the keyword listed after it! That keyword is what we want to capture in Google Analytics.
The beauty of site search is that the pages that rank for an internal search could very likely be the pages Google ranks for the same query on a search engine — so you can capture a lot of great information without playing with “not provided,” if you have the search volume to do so.
Enhancing Site Search To Drive Engagement
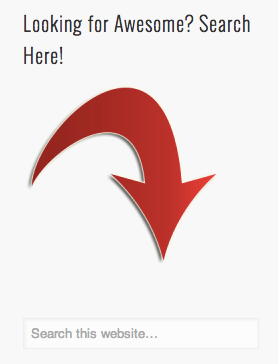
You might decide to enhance your site search, move it or highlight it to ensure people see and use it regularly. I’ve seen a few really cute ideas for this that work for B2B or B2C websites.

I also like the idea of embedding site search on your custom 404 page. This is a natural place where people need an internal search feature — so make it front and center, and easy to use! I love creative 404 pages, but many sites miss the boat by not providing site search here. Audiko.net does a good job on their 404 page:

Setting Up Site Search In Google Analytics
Setup is fairly straightforward, so I’ll walk you through step by step and then show you some reports that will help.
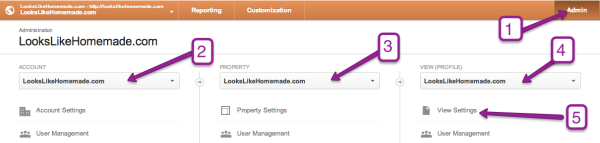
You’ll need to log in to your Google Analytics and access the “admin” section to set up the configuration. Then follow the steps below in order to get to the “View” you want to edit within the correct analytics account.

After you click on “View Settings,” you’ll see “Reporting View Settings” for this analytics property. Scroll down to the bottom and look for the “Site Search Settings” section.

Change the slider to “On” and enter your query parameters. In this example, this would be the ?s= parameter we talked about in the first image above. You can use up to 5 parameters here if you need to, although most sites only use one.
A Note About Category Search
If you have category-specific search capabilities, you can set this up to track that as well. You can generally tell if this is enabled on your website because the query string after you do a site search will look something like ?cat=blue-widgets&?s=gigantic-blue-widgets. You’d enable the site search category option above and add the parameter ?cat or ?cat=.
Query Parameters — Yea Or Nay?
I choose to strip the query parameter out of the URL when I report this in Google Analytics because I want to capture keyword data. If I were to keep the query parameter, I’d have to strip it out of the keyword by exporting to Excel and jumping through a bunch of hoops. You may want to keep the query parameter if you have multiple search versions and use multiple parameters so you can measure where or what type of query users are performing.
Reports Using Site Search
Site Search data can be found under the Behavior tab in Google Analytics — it’s easily accessed and keyword data is front-and-center for you to use.

Once you click on “Search Terms,” you can see a plethora of useful data!

The keywords are redacted here (sorry about that), but rest assured they’re full of great information. In fact, this looks a lot like our organic keywords report before not provided hit. You can see useful data that help you determine the efficiency of your site search, including how long the user stayed on the site after the search, as well as information on how many of the results they looked at, how many exited the site because they likely didn’t find anything useful and more.
These reports are nearly as robust as the Organic Keywords reports — you can apply nearly any secondary dimension to Site Search reports, as well as any custom segment you’d like. Use geographic custom segments to see what keywords locals are looking for — use those keywords in your local marketing offers, emails, print or radio bits. The possibilities from these insights are endless.
I’d love to hear what data you’ve found useful from your site search reports — please feel free to share in the comments below.








Comments