Google Analytics Blind Spots That Must Be Corrected
- Fahad H

- Nov 13, 2014
- 5 min read

Last month, we went through a Google Analytics checklist to ensure that you’ll have answers to the unanticipated questions about your site’s visitors.
This month, I’m showing you where your Google Analytics is blind. I’m going to show you how to correct these blind spots in order to see clearly. Adding these items to our checklist will make life so much better for us and our visitors.
Popover Windows
You might call them modal dialogs, overlays, lightboxes, popups or popovers; whichever term you use, they are becoming more and more popular on the web.
And they are invisible to Google Analytics.
We use popovers when we want to provide information, but don’t want our visitors to lose their place on their journey through our site. We use them in our carts and checkouts to reinforce the sale.

Popup overlays let visitors get more information without losing their place.
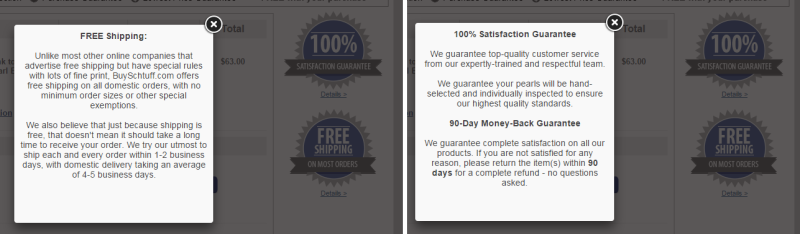
So, if you wanted to see how many of your visitors considered free shipping important, tracking the number of people who open this popover would be a pretty good indicator.
Again, this is invisible to Google Analytics — it doesn’t generate a new URL, but opens on top of an existing page.
Don’t worry. We can correct that.
A Popover Is Like A New Page
Whenever someone opens a popover, it is really no different than clicking to another page. So, we will make Google Analytics think that these visitors went to another page when they click on a popover. This has several benefits.
It can be used in a Funnel Visualization Report as part of the purchase path
It properly counts the pageviews per session metrics
We can see it in navigation summaries when we investigate click paths
It shows up in User Flow reports as a part of visitor paths through the site
So, whenever someone clicks on a button that opens a popover, we’ll tell Google Analytics that they opened a page, using the same _trackPageview or pageview or command that we use on any page instrumented with Google Analytics. We will send it a fake URL — also called a Virtual URL — that we can track in reports.
You’ll need your developer to implement this.
I like to start my fake URLs with some sort of ID, something that I can search for in the reports. I use /overlay/ to start off an overlay URL.
The next part of this fake URL tells me what the title of the overlay is. In the figure above, I would use /free shipping/ and /100 satisfaction guaranteed/ respectively.
Then, we want to know which page the overlay opened on. This is accomplished the same way we tracked information on our 404 page.
When we roll this into a Google Analytics call, we get:
_gaq.push([‘_trackPageview’,’/overlay/dialog box title/?page=’ + document.location.pathname + document.location.search]);
In Universal Analytics:
ga(‘send’, ‘pageview’, ‘/overlay/dialog box title/?page=’ + document.location.pathname + document.location.search);
Note the persistent use of lower case. We discussed this last month.
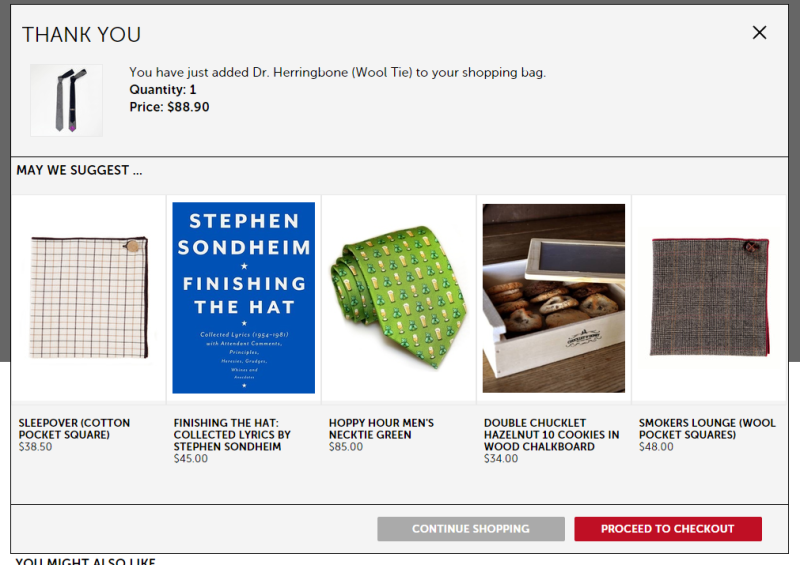
Let’s look at an example. If we opened our cart in an overlay (as shown below), we would risk missing a key part of the purchase funnel.

If our shopping cart opens in a popup window, Google Analytics is blind to abandonment rate.
If we want our developer to instrument this popover, we would ask her to use this call (in Google Analytics):
_gaq.push([‘_trackPageview’,’/overlay/add to cart thank you/?page=’ + document.location.pathname + document.location.search]);
and this one (in Universal Analytics):
ga(‘send’, ‘pageview’, ‘/overlay/add to cart thank you/?page=’ + document.location.pathname + document.location.search);
Looking At Popovers
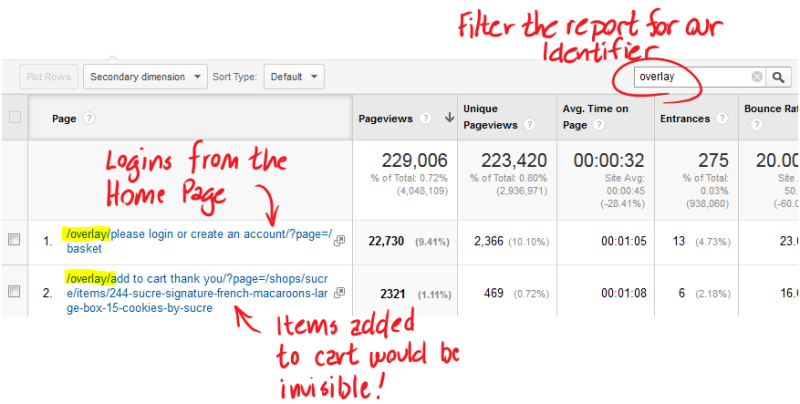
Now, we can see overlays in our reporting:

We can see our Fake URLs in the All Pages report.
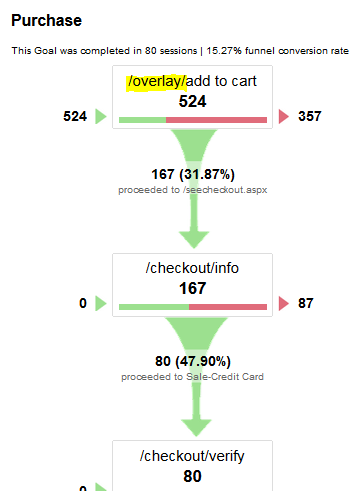
And in our funnel reports:

Our fake pages can even show up in conversion funnel reports.
Now we know what’s really going on with our visitors.
Live Chat
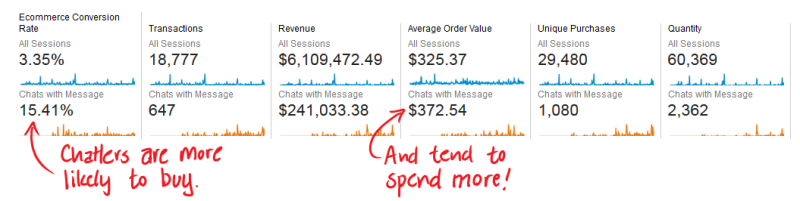
We recently started working with a client whose site had an average conversion rate of about 3%. We created an Advanced Segmentin Google Analytics that focused only on those visitors that initiated a live chat.
For this segment, the conversion rate was over 15%. Furthermore, the average order value was higher than the site average. People who chatted were five times more likely to buy, and bought more when they did.
Most of the popular chat providers offer a setting that allows you to track chats, so be sure to choose a chat manager that has Google Analytics integration. (We’ve integrated Olark and LivePerson.)
These systems write events to Google Analytics for you so that you can track visitor interactions with your Chat Operators. Reports for events can be found in the Behavior > Events menu.

The Events Menu in Google Analytics
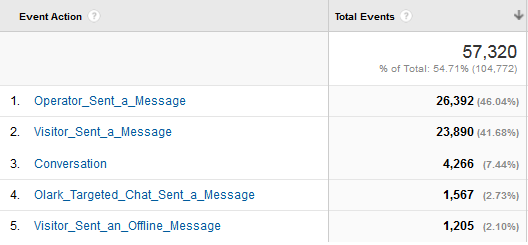
Here is an example of the events captured by Olark:

Live Chat software will send information about chats to Google Analytics.
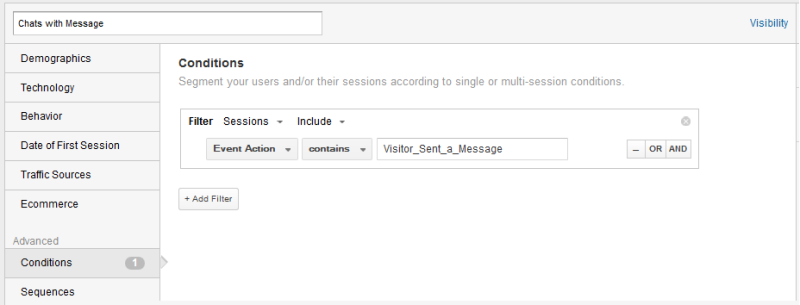
If you want to understand the behavior of those which chat, create an Advanced Segment of chatters on your site. Here is how I created one for Olark. I only wanted to track visits where someone actually sent a message.

You can target your reports just at visitors who chat.
When we look at e-commerce reports through the lens of this segment, we can see how chat relates to purchase behavior.

The e-commerce Report menu in Google Analytics.

Segments allow us to see the spending habits of one kind of visitor.
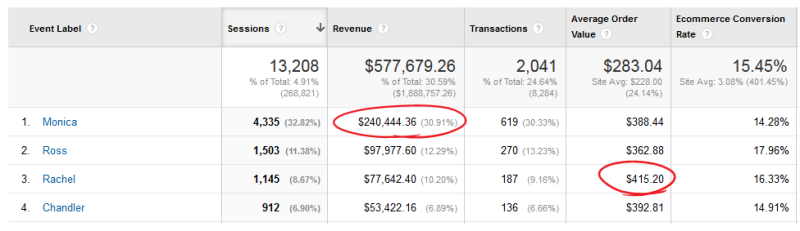
You can even see how individual chat reps are performing.

Olark allows us to compare the performance of our customer service reps.
Monica rocks the close, but Rachel gets each visitor to buy more.
404 Pages
Dead ends don’t fill pockets. So, it’s good to know when your visitors are hitting a dead end and why.
The geeks which plumbed the internet decided that your web server should return a “404” error code when it can’t find a page. Somehow, this number has gained a significant amount of notoriety beyond its helpfulness.
Most of your visitors don’t need to know the error code. Yet, we still display it. Some even dress the number up.

Why do we feel it is important to share the number “404” with our visitors?
What’s more important to us is that we display as few of these as possible. The 404 page is displayed when we have a broken link on our site, or when visitors type the URL of pages that don’t exist. If visitors are looking for these pages, maybe they should exist.
With a little Google Analytics code, we can see how many 404 errors we get and what the source of these errors is.
Learning From Our Visitors’ Errors
So, we’ll ask our 404 page to tell us what it can about this erroneous entry: everything the visitor entered and which page they came from.
All we have to do is ask our developer to change one line of code in our standard Google Analytics tracking code on these pages.
For the fading “asynchronous” version of Google Analytics, change the line:
_gaq.push([‘_trackPageview’]);
to
_gaq.push([‘_trackPageview’,’/not_found_404/?url=’ + document.location.pathname + document.location.search + ‘&from=’ + document.referrer]);
Try not to _gaq on the meaning of the code! (I love that joke.)
For the new and improved Universal Analytics, replace the line:
ga(‘send’, ‘pageview’);
with
ga(‘send’, ‘pageview’, ‘not_found_404?page=’+ document.location.pathname + document.location.search +’&from=’ + document.referrer);
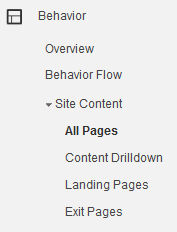
These changes put a special code into Google Analytics, “not_found_404”, which we can search for in the Behavior > Site Content > All Pages report.

The All Pages report menu in Google Analytics.
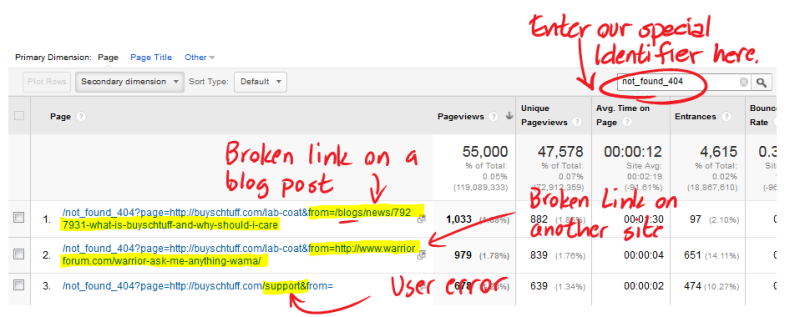
In the search box below the graph, enter our special identifier, “not_found_404.”

We can now see when someone opens one of our popover dialogs.
In this example, we can see that one of our blog posts is sending 882 visitors to a URL that doesn’t exist. The part after “from=” has the path, so we can fix that link.
The “from=” URL in line 2 tells us that someone posted a link on another site that is invalid. We need to contact that user and ask them to change it.
On the third line, we see that a visitor — probably a frustrated visitor — tried to see if we had a “support” page by typing in buyschtuff.com/support. Maybe we should look into adding a support page.
You can learn a lot from your 404 pages. And don’t be afraid to get creative with them.
Google Analytics Needs Glasses
These tricks will help you fit Google Analytics with a set of corrective lenses, like Google spectacles. When Google Analytics sees errors, overlays and chats clearly, you see your visitors more clearly and will make much better decisions about how to improve your website.
Hear This Column









Comments