6 remarkably effective ways to get higher conversions on your mobile site
- Fahad H

- Apr 15, 2016
- 8 min read
The future of the internet is mobile.
According to Cisco, mobile traffic has grown by a whopping 4,000 times over the last 10 years and an eye-popping 400,000,000 times over the last 15 years.
At 6.8 billion devices, there are nearly as many mobile phones today as there are people in the world — which would be equivalent to 97 out of 100 people alive today having a mobile connection.
Mobile usage is expected to increase even further in the next few years. Cisco estimates that by 2020, there will be 1.5 connected devices for every person on the planet. Nearly 50 percent of these devices will be smartphones.
Given the sheer size of the audience, this is a market you can’t afford to ignore. A mobile website or app is now crucial for the long-term survival of your business.
However, just having a mobile version of your website isn’t enough; you also need to make sure that it converts well.
In this post, I’m going to share six proven ways to get more conversions and sales through your mobile site.
1. Design a mobile-friendly checkout form
If there are two things mobile customers hate, it’s poor 4G connectivity and long forms.
Typing on mobile devices is hard. Switching between form fields without making spelling errors and typos is even harder. For an optimum mobile checkout experience, it’s crucial that you design short, easy-to-use forms.
Take a look at these two forms as an example. The form on the left is the checkout process of Moby, and on the right is Kay Jewelers.

A few things stand out here:
Moby crunches the entire form into a single screen. This includes everything from credit card details to shipping information.
Moby’s checkout form is well-labeled with a header indicating each section (“Personal,” “Shipping,” “Finish”).
Moby combines multiple fields together. Instead of asking for a “First Name, Middle Name, Last Name,” for instance, it only asks for a “Name.” This not only makes the form easier to fill, it also makes it appear less intimidating.
For Kay Jewelers’ customers, the checkout process doesn’t end after the first screen — after clicking “Next Step,” they’ll still have to enter their payment information.
Asking mobile users to fill out so many details is the perfect recipe for cart abandonment.
But how can you make your checkout forms more mobile-friendly?
Here are a few answers:
1. Use calendars to select dates
The usual process of selecting a date on desktops — drop-down menus — doesn’t translate well on mobile. Users have to navigate between multiple menus and scroll through dates (which are often in small, untappable fonts).
Instead, use calendars to select dates, like this:

A calendar is much easier to tap than a drop-down menu. Your users will thank you for making date selection smoother for them (and avoid accidentally selecting the wrong dates).
2. Use saved addresses to make address selection easier
The address is usually the most text-heavy part of any order on mobile devices. Typing in the entire address by hand represents a significant time commitment for users.
You can make the entire process easier for your users by saving their address automatically. The next time they order, you can just ask them to use one of their saved addresses.
For example, food delivery app Swiggy does a great job with this:

Each address is identified visually with an icon. Whichever address you select is identified by a green check mark.
3. Use mobile-friendly buttons
Making your buttons more “tappable” should be a priority in any checkout form. Ideally, the button should be big enough that anyone can press it with a single tap of the thumb or finger.
For example, Snapdeal keeps its buttons large and clear:

The lightning icon next to “Buy Now” indicates that tapping this button will take you straight to the payment page. Hitting “Add to Cart,” on the other hand, will just add the product to your cart while you continue shopping.
4. Get users’ location automatically
One of the advantages of a mobile device is that you can get your user’s location through the GPS (after asking for their permission, of course).
This takes a big source of friction out of the checkout process — entering the address manually.
Food delivery app Swiggy does a great job with this. It shows a map where you can pinpoint your exact location for delivery:

Make sure that you give users an option to enter the location manually, as well, since Google Maps can sometimes be wrong.
2. Design content for smaller screens
Even though they’ve been getting bigger over the past few years, mobile screens are still significantly smaller than their desktop counterparts. And since the screen is tinier, the viewable area of the landing page is smaller, as well.
This means that you have less time than ever to capture your users’ attention on mobile.
Designing for smaller screens means getting rid of all distractions and emphasizing your most valuable content.
Here are a few ways to do this:
1. Focus on content, not logos or navigation
The navigation menu and logo occupy a good 10–20 percent of the “above the fold” area on most desktop sites.
Given the limited screen real estate, doing the same on mobile is a recipe for disaster. You want your audience to dive right into the meat of your content without being distracted by navigation menus or a logo when they load your app.
Take fashion retailer Myntra’s app as an example. When you open the app, you won’t even see the complete logo on the home screen. Instead, you’ll see a narrow navigation bar and a muted text logo.

If you open any product page, you’ll notice that the app moves the logo and the navigation bar in the sidebar. The entire focus shifts to the product image:

2. Limit information on product pages
Product dimensions, place of manufacture, technical specifications — these are details not all customers care about. Showing them by default means that you’ll lose valuable real estate.
Instead, hide all these irrelevant details by default. Make them visible only after a user clicks “read more” or “learn more.”
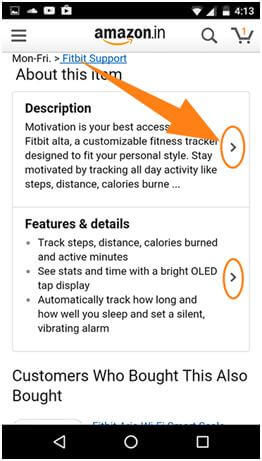
Take a look at this product page from Amazon:

Further information is viewable only after the user taps the “more” arrow.
3. Use swipeable image galleries
Here’s an image gallery on Amazon’s desktop website:

And here’s an image gallery on Amazon’s mobile app:

Instead of showing individual images in the gallery (like the desktop website), the mobile app uses visual indicators (such as the circles below the image) to show that there are multiple images in the gallery.
This is a great way to show off multiple product images without consuming too much real estate. You can also swipe through the images in the gallery with a flick of the finger, which makes navigation easier.
3. Take advantage of native app features
Speed is a crucial concern for mobile users, even more so than desktop consumers. Mobile connections are typically slower than WiFi, and despite advancements, most mobile devices have poor computing power.
Creating a smooth mobile experience, therefore, is key for unlocking higher conversions.
While most brands have already made the jump to responsive websites or dedicated mobile apps, studies suggest that this might not be enough. One study found that:
50 percent of users prefer an app, while 31 percent prefer a mobile site for ease of navigation.
51 percent of users prefer mobile apps for ease of use (vs. only 15 percent who prefer mobile sites).
46 percent of consumers believe mobile apps are faster than mobile sites.
The solution is to create a native mobile app.
Besides better performance, mobile apps also offer several conversion-boosting benefits:
1. Push notifications
Customized push notifications at the right time can result in a big conversion boost. According to data gathered by Kahuna, push notifications can have a CTR (click-through rate) as high as 40 percent.

These push notifications can be customized for customers based on their app usage history.
2. Access to location data
Getting access to your users’ location data allow you to:
customize content depending on the user’s location;
automatically detect delivery or shipping information; and
send localized offers to customers.
All of this helps create a more seamless mobile experience = better conversion rates.
3. AR visualizations through camera access
If you’re selling large items such as furniture online, you can use your users’ cameras to create augmented reality (AR) visualizations of your products.
This is a relatively new technology that allows a user to visualize how a product will look in their home. Users can see the product’s exact size, color and design and decide whether it fits in with the rest of their decor.
This video is a great example of this technology:
Research by SayDuck (an AR visualization technology provider) indicates that using such visualizations can result in conversion rates as high as 18 percent.
Here’s an example of how Pepperfry uses this tactic to help customers visualize furniture in their homes:

4. Help users with product discovery
The limited screen real estate on mobile devices means that you don’t have a lot of room to showcase your products.
For example, the Amazon website shows off more than half a dozen products in a single row:

The mobile app, on the other hand, can only show two products on a single row at most:

Given the lack of screen real estate, helping customers discover the right products is crucial.
Here are three ways you can improve product discovery:
1. Focus on search
Emphasize the search box in your app design. Place it in a highly visible area at the top of the app, and make it sticky.
On Amazon’s mobile app home page, for example, the search box occupies a prominent location right below the logo.

2. Create better filters
Giving customers extensive (and relevant) filters to find the right product is crucial for improving conversion rates.
Instead of generic filters (such as “size” or “brand”), try to create category- or product-specific filters. For example, if you’re selling t-shirts, give customers the option to choose the neck style (v-neck, crew-neck or polo), sleeve length (half-sleeve, full-sleeve or sleeveless) and t-shirt pattern (solid/plain, graphic).
Here’s how Myntra does it on its mobile app:

3. Create hand-curated collections
Curating products for individual categories (such as “formal shoes” or “basketball shoes”) is a great way to help customers with product discovery. It is also a great way to push higher-margin products.
For example, Amazon curates products for each subcategory on its mobile app:

5. Create a smoother payment process
This is where the magic happens. Everything that you’ve done so far is just to push customers to the payment page. Mess this part up, and you’ll lose your customers indefinitely.
Here are a few ways you can make a smoother payment process:
1. Give customers multiple payment options
Credit cards, debit cards, internet banking, cash on delivery, PayPal — different customers will prefer different payment options. By giving customers as many payment methods as possible, you’ll ensure that you don’t lose consumers for a lack of options.
For example, Amazon allows customers to make payments via four different options, as well as use coupon codes or gift cards:

2. Use mobile wallets
Depending on where your customers are located, mobile wallets may be ubiquitous or barely used.
In case of the former, you can increase conversion rates by giving customers multiple mobile wallets to choose from.
For example, here’s how Starbucks allows anyone to pay using their mobile wallets:

In some countries, such as Kenya, sellers also give customers the option to use carrier billing. This way, customers can finish transactions without entering any login or payment details. The actual cost of the product is just added to their mobile bills.
3. Make it easy to type in credit card numbers
This is a simple UI trick that a lot of retailers miss: Make it easy for customers to type in their credit card numbers at the checkout page.
To do this, simply switch to the numeric pad as the default input method on credit card fields.
It’ll not only make entering numbers easier but will also ensure that customers don’t enter the wrong credit card numbers by mistake.
6. Offer live chat within the app
Forrester found that 44 percent of online consumers say that having questions answered by a live person while in the middle of a purchase is one of the most important features a website can offer.
Live chat is not only useful for answering customer queries, but it also can be used to push higher-margin products. Live chat is particularly useful if you’re dealing with less tech-savvy customers who find it difficult to choose and pay for products.
This way, the customer gets immediate help, and you get a conversion — a win-win for everyone.
Over to you
With rapid increase in the number of mobile users, you can’t afford to ignore this vital market any more. As a matter of fact, one of our clients saw a 38 percent drop in conversions merely by making their website responsive and without paying close attention to making it user-friendly.
Creating a mobile-optimized shopping experience that helps customers pick and pay for products they want can dramatically increase your mobile conversion rate — and your bottom line.
Here’s what you should take away from this post:
Design everything from a mobile user’s perspective. Keep forms short and payment pages simple, and include mobile-friendly UI elements.
Use mobile-only features such as GPS and cameras to create innovative shopping experiences.
Help customers discover the products they want through smart filters and curated collections.








header.all-comments