“Optimizing” Pre-Image Optimization
- Fahad H

- May 16, 2012
- 4 min read
The harsh truth on email image blocking comes as one of the earliest lessons in email design. It’s hardly a new one, though, and we have a standard best practices short list to “optimize for images-off” — use live text for copy, include alternative text on images, make buttons bulletproof and so forth.
The list is so standard that the word “optimization” gets tossed around a lot. As a designer, it’s a continual challenge to balance these best practice approaches with the goals we’re trying to achieve. Recent conversations on this topic with colleague @krudz had me thinking about the pre-images state and moving beyond first pass optimization.
Attack Of The Best Practice
The above short list of pre-images optimization tactics makes for a great start at this challenge. Like all best practices, though, I see a few common over-indulgences.
The Alt Bomb: Many earnest marketers have dutifully included lengthy supporting text to their images only to inadvertently drop an “alt bomb” on their subscribers — a pre-images email rendered unreadable due to an explosion of well-intentioned, but ultimately unhelpful, alt text. Instead focus on the places where alt text has specific value, such as a key image, promo banner or call-to-action that wouldn’t be seen otherwise.
The Photo-Realist: Upon learning about the pre-images view, a common response is: “ok, let’s recreate the message without images!” Painstakingly duplicating a design with tables and background colors can be interesting, but doesn’t usually drive effectiveness. Rather than cloning images, use the pre-images view to create contrast around key elements.
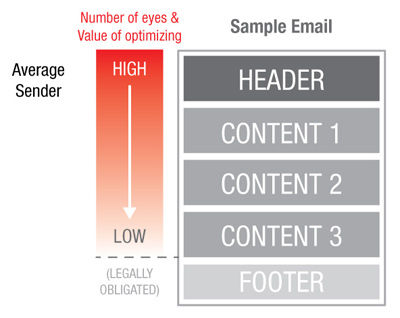
The Flapjack: Studies and almost every click analysis show the number of eyes and interest in content decreases as we move down a message. Just as emails are often constructed like a stack of pancakes, with content block atop content block, subscribers fill up the more content they consume. The berries and whipped cream of optimization are most effective at the top of the stack and potential decreases as we move down.

How do we know what’s going to drive responses from our “optimized” content? The same ideas which make content effective in the first place — demonstrating value, balancing logical and emotional cues, and creating urgency. Just as we use these tactics in a subject line to create interest in the message itself, use them in content elements to drive interest toward opens and clicks.
Design As Optimization
I don’t think it’s any coincidence that the idea of optimization often lands with a designer. A common definition of optimize — “to make as effective or useful as possible” — makes a more than passable definition of design.
It should be a shared responsibility between designer and marketer to discuss not only best practices, but also their wise application. The above optimization stumbles are under a designer’s control, and likely result from a couple of faulty ideas:
Optimization Misstep #1: Best practices exist outside the domain of design…rather than being a key tool for a designer. I’ll admit designers can be guilty of this mindset, too. It’s easy for best practices to feel like constraints or dictated choices, which is especially challenging when you’re asked to deliver improvement or break outside the norm.
Optimization Misstep #2: Best practices are unilateral tactics, without caveat or nuance. Best practices change and evolve. So, balance the needs for proven practices and creative freedom by using best practices as a starting point and choosing specific opportunities to break or experiment with them.
When you start talking about experimenting with best practices, the topic becomes a lot of fun. On that note, let’s look at the above idea of the photo-realist, which has a really interesting, and potentially very effective, second side: designing the pre-images view.
There have been two fantastic and widely-discussed examples in the email space: the Pizza Express and MAC emails (both originally shared by Email Fail) which provided a figurative interpretation of their fully rendered counterparts:


Amongst constant conversations of “optimizing for the inbox”, they’re two great examples of designing for technical considerations of the medium and turning the bother of image blocking into an amusing experience, recalling eightbit.me and the Nintendo Entertainment Systems days of yore.
Like many forays into optimization, both messages attempt to recreate “real” content of the message in a literal sense. This technique could be expanded to create a unique badge for a sender — imagine the clothing retailer whose pre-images view contains the stylized icon of a t-shirt or pants, or the travel email with a pre-images airplane soaring through the clouds.
The Lens Of Frequency
Modern sending trends play another role in this puzzle. While high frequency “blasting” still frustrates users, the focused (yet comfortably disposable) tease of daily savings has firmly taken hold of our inboxes.
In addition to our top down scale of optimization returns, frequency pushes the bar up even higher. Minor points become important, as the subject line and immediate view become the decisive territory. A quick survey of daily emails shows many of these senders have re-discovered the value of a huge underlined headline.

Goodbye, Open?
Let’s go a step further: pre-image optimization doesn’t even have to be about the open. On any given send, it’s very possible to see 10-30% of your clicks coming from subscribers who didn’t turn on images, especially if the message has seen pre-images optimization that’s attractively presented and clearly communicates key point in text.
“Optimizing” Optimization
So, what’s the perfect pre-images scenario? Duplicating the “real” view? Teasing the message with a clever visual? Skipping the open and pushing directly to click? Each of these approaches go back understanding the root goal of a message, connecting that goal to a specific metric and offers the shortest path to that key metric.
The Pizza Express and MAC emails provide a great example here. With a non-traditional pre-images view they create a sense of both humor and mystery that specifically encourage the open. There are also situations where a sender wants to drive toward maximum opens for reasons outside the usual — email-based ad revenue, for example.
The early lesson comes full circle, then. Image blocking persists into the foreseeable future and we have tactics with which to tackle the challenge. Success, though, comes not from following the letter of the best practice, but making those practices as effective or useful as possible: recognizing that optimization and design can actually be the same activity.








Comments