Is Your Content Ready for the Mobile Takeover?
- Fahad H

- Jun 23, 2016
- 11 min read

Small screens, big screens. Screens. Screens. Screens. Oh, how many screens you’ve seen!
Few people know about Dr. Seuss’ The Screen Book, sequel to The Foot Book. OK, he never wrote The Screen Book, but had he lived a few more decades, he might have. Electronic devices today are as numerous, diverse, and move-around-able as the world’s feet.
Mobile — our umbrella term for today’s portable computing devices and the plugged-in-yet-untethered lifestyle they have engendered — has taken over.
What’s a content professional to do?
Greg Verdino, managing partner at the content consultancy VERDINO & CO, has ideas for us. This article covers key points from Greg’s Intelligent Content Conference talk, The Untethered World: How to Prepare for the Mobile Takeover.
Here’s the high-level lowdown:
Design your website to respond to a diversity of devices.
Redo your content in spots where responsive design doesn’t suffice.
Create a consistent digital experience for customers and content creators.
Make your content itself mobile.
Explore the potential of adaptive content.
Have a purpose.
All ideas and quotations, unless otherwise attributed, come from Greg’s ICC talk, and all images come from his slides.
HANDPICKED RELATED CONTENT: How to Write Content That Engages Mobile Readers
Design your website to respond to a diversity of devices
What website in its right mind wouldn’t accommodate the huge variety of devices people use? Isn’t responsive design standard by now?
Uh, no. If you browse much on a smartphone, you come across web pages all the time — even big-brand web pages — that you can barely read.
For example, Greg points to the Dunkin’ Donuts site. The home page looks the same on a laptop and on a smartphone (as shown in the figure) “only much, much smaller, crammed onto the mobile screen.”

We’ve had smartphones in our hands for a long time now. And we’ve all heard the rhetoric around mobile-first. But for many brands, mobile remains an afterthought.
Don’t be that brand. If you’re not already on the responsive-design bandwagon, hop on.If you’re not on the responsive-design bandwagon, hop on says @marciarjohnston. #contentstrategy #intelcontent Click To Tweet
In spots where responsive design doesn’t suffice, redo your content
Responsive design is key to making your content mobile-ready — in fact, in her keynote talk at the Intelligent Content Conference, Karen McGrane said that “a responsive web design can get you to 95% of your goals” — but responsive design alone is not sufficient, Greg says. Content that works in one context may not work in another, no matter how responsive its design.Responsive design alone isn’t enough, says @gregverdino. #contentstrategy #intelcontent Click To Tweet
In spots like this, where responsive design doesn’t suffice, redo the content.
For example, a table chart that’s handy on a big monitor may become unusable on a screen the size of a business card.
At a certain point, the table degrades. It either gets too small for you to consume the content in an easy, accessible way, or it reconfigures itself in a responsive layout, and it becomes stacked.
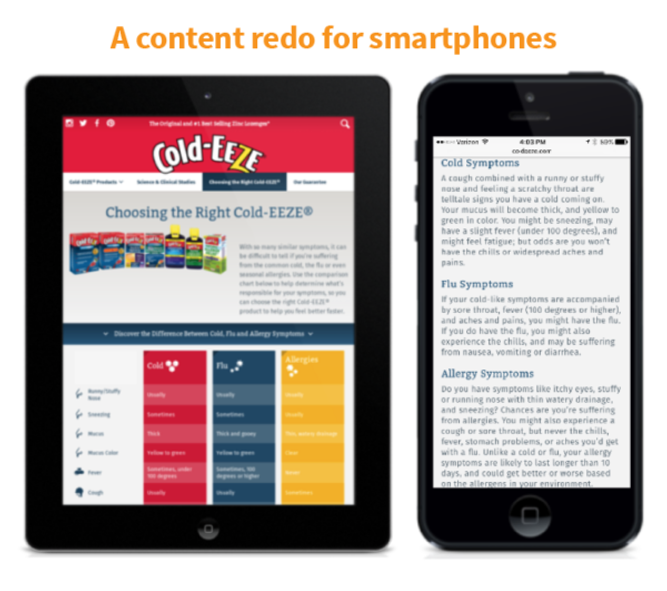
One such table comes from Cold-EEZE®. The table (shown below on left) compares the symptoms of colds, flus, and allergies. It’s handy on laptops or tablets, but on smartphones, not so much. If people pulled up this well-designed, beautiful chart on a smartphone, they would see either a teeny-tiny table or stacked bars. Either way, Greg says, it would be “incredibly difficult for them to quickly understand the information and make a decision.”
Responsive design couldn’t fix that usability problem. The company had to do something to make the information usable on mobile devices because consumers needed it when they were standing in the drugstore aisle looking at their mobile phones, trying to pick among all the variants of Cold-EEZE plus their competitors.
Now, instead of seeing the table, smartphone users see a set of short text descriptions that convey the same information in a way that people find more digestible on small screens (shown at right).

Someone sitting at home perusing the Cold-EEZE site on a tablet might appreciate the ability to scan down the “allergies” column to the “cough” row (“sometimes”), to the “sore throat” row (“sometimes”), and to the “chills” row (“never”).
Boom. I need allergy medication.
That same person standing in the drugstore aisle looking at a smartphone might prefer a concise text description. Subhead: “Allergy Symptoms.” Body text: “You might also experience a cough or sore throat but never the chills.”
This kind of thinking is important. It sounds simple. But many companies, when they design experiences that have to work across devices, forget that certain types of content don’t work equally well across devices.
Caveat: (Greg didn’t mention this, but I suspect that he would agree.) If you find yourself wanting to redo content frequently just for certain platforms, leaving your company with multiple variations of saying the same thing, keep in mind this word: maintenance. Information changes. Humans lose track of all the places those changes need to be made. Discrepancies creep in. I’ve worked for companies that would replace a table altogether and use text descriptions on all platforms rather than maintain multiple variations of the same content.
HANDPICKED RELATED CONTENT:
Create a consistent digital experience for customers and content creators
Content can get messy in other ways, too. Consider what happens when you create and manage content across silos with little coordination among them. For example, when a main website, a mobile website, and an app are owned by unconnected teams, content overlap and content inconsistency create extra work — a lot of extra work — and aggravation for content creators in the organization and at the agencies.
That extra work can cost companies big-time.
Consumers, too, have a suboptimal — “consistently inconsistent” — experience. Annoyed customers can cost companies big-time, too.
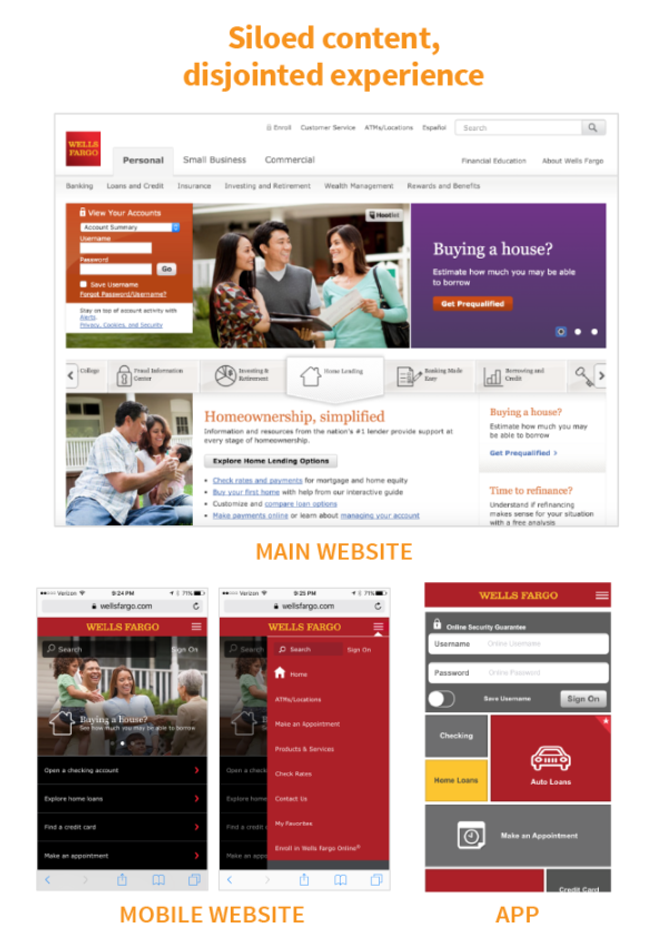
Greg finds this kind of disjointed experience as a customer of Wells Fargo. His experiences on its main website, mobile website, and app are “entirely different.”

The Wells Fargo mobile website (lower left) is a standalone site, not a responsive version of the main website (top). In these screenshots, both the home-loans page on the main site and the home-loans page on the mobile site show images of a family — but not the same family. Every time the home-loan content needs to be updated, someone has to remember and make decisions about both photos.
A few instances of divergent content might be no big deal. But multiply content differences like this — unintentional, unhelpful differences — across large bodies of content, and you’ve got “a huge workflow-optimization problem.”
As a customer, Greg finds it troubling that not only the content but also the navigation varies across the Wells Fargo digital experiences.
Why would a bank provide one navigation for the desktop user, a different navigation for the mobile-site user, and yet a different navigation for the mobile-app user? It doesn’t make any sense.
Content priorities across the three experiences are also disjointed. For example, one of the first things you see on the mobile site’s home page is a link to ATM locations. On the mobile app, the ATM-locator button is below the fold; you have to scroll down past the student-loan and auto-loan buttons to see it.
Why would the company want the ATM locator at the top in the mobile website but at the bottom in the app (which customers are likely to use to find ATMs in their area)?
As content professionals, “we need to think about the architecture and the prioritization of content — key elements of any content strategy — the same way we do a messaging hierarchy,” that is, from the enterprise perspective.
Greg calls for us to rise above the politics that drive content silos and set our sights on a higher goal: consistent, logical content experiences for all.
HANDPICKED RELATED CONTENT:
Make your content itself mobile
Create consistent content experiences. Sounds like a no-brainer of a goal. (Anyone not in favor?) So why aren’t more companies doing it?
Because this accomplishment does not come easily. It requires strategy. It requires investment. It requires new tools and processes. It requires that content itself become mobile, free of any given medium, platform, or format.
When you think about mobility, think beyond devices. Think about the mobility of the content — the ability of the content to move across interfaces and touchpoints, including those that you own and those you don’t own.
One way to talk about making content mobile is to talk about the concept of COPE — create once, publish everywhere. National Public Radio developed the COPE model to increase efficiencies in its content process. The COPE methodology enabled NPR to provide consistent content across a variety of touchpoints, form factors, applications, and websites.
Unlike the Wells Fargo silo model, the COPE model rests on a coherent body of content that’s stored in a single source.
NPR is a corporate entity with one centralized content-development function. It also has, around the country, thousands of affiliates, any of which can present pieces of the national content. Using a COPE methodology and providing content in a way that, as Greg says, is “chunked down, digestible, and presentable in a variety of formats” enables NPR to fuel its content-syndication strategy.
Use a COPE methodology, with structured content, if you want mobile content — as Greg explains, “content that can be fed into various third-party touchpoints: social networks (your social presences), your audience’s social media, communities, (and) third-party sites.”
Part of making your content mobile is separating it from its formatting. Traditionally, we’ve created content that’s formatted for the human eye — content that computers see as a blob (or “binary large object,” as the backronym goes).
Future-ready content — mobile content — takes the form of structured chunks labeled with metadata that relevant systems recognize. As Karen McGrane says, “We are in a war of Blobs versus Chunks. You all are on Team Chunk. We cannot let the blobs win.”
Don’t feel bad if your team is still creating blobs. The transition to mobile content takes time.
Mobile content — “raw content,” Cleve Gibbon calls it — can be used in any number of types of output. As Greg says:
Forget the way your content will be presented from a design standpoint. Create content that is structured clearly and consistently so that it can be reconfigured regardless of the device, the template, or the design because if you don’t, you’ll end up with content that cannot be reused.
As an example of mobile content, Greg shares work he did for a private-equity firm. As part of helping this firm design its web pages about its portfolio companies, Greg’s team created a content type that comprised a number of elements:
Company name
Long description
Short description
Website URL
Year funded
Large logo
Small logo
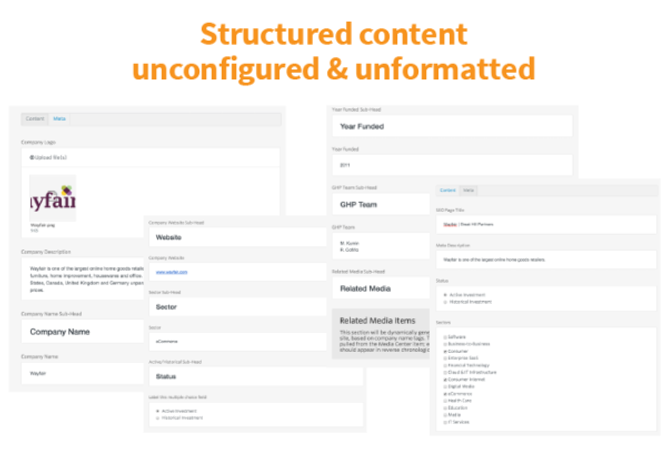
With this content type defined, content creators simply filled in blanks, as shown below, without having to think about how that content might eventually look. These screenshots give you a peek at the tool that Greg’s team used — GatherContent — to plan, organize, and create structured web content prior to importing that content into page templates in the client’s content management system.

This is mobile content. Structured content. Source content. COPE content. Team Chunk content. Raw content. Unconfigured, unformatted content.
Have you heard people talk about setting content free? This is what they’re talking about.
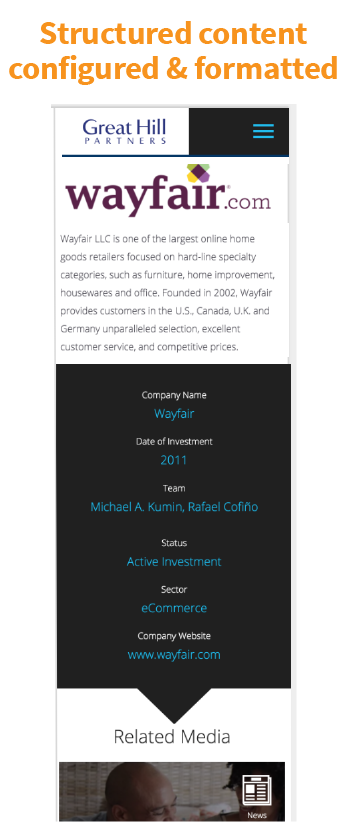
Mobile content can be configured, formatted, and reused an infinite number of ways. Here’s one example:

If the content owners wanted to, they could do things like this:
Deliver all this information on desktops for every company in the portfolio
Create a mobile experience that includes only a list of company names and logos with none of the detailed information
Do something else on an Apple watch
In addition, the firm could, theoretically, give others access to its source content. It would do this the same way that NPR gives its affiliates access to its news stories: via an API (application programming interface). Those others could then configure and format the content in their own ways, possibly ways that no one at the firm ever imagined.
When you do what it takes to make your content mobile, you enter the realm of what many call intelligent content — a realm of possibilities (encompassing both technology and strategy) for treating your content as a powerful, scalable, manageable asset.
Explore the potential of adaptive content
You may not need to make your content adaptive — capable of changing not only in appearance but also in substance. But you’ll want to at least explore the potential of adaptive content. As Greg explains:
You need to make strategic decisions about what the mobile content experience is. When is it great to have essentially the same experience — the same content — presented in more or less the same way, with maybe some design differences on a desktop, a laptop, a tablet, or a mobile phone — and when do you need to rethink what gets served?
If you decide to get into adaptive content, eventually you need to establish business rules (rules, says Noz Urbina, that tell systems when to display what content). Eventually you need to work with a back-end content strategist, someone who can make decisions about things like “whether the content should be served client-side or server-side.”
But when you’re exploring strategic potential, don’t overthink adaptation, Greg says.
The potential is especially heady in today’s age of the internet of things, when practically anything — from toasters to traffic lights — can contain a sensor and can communicate with other things over the internet.
Greg describes an Adidas pilot project involving shoes with built-in sensors. Adidas can deliver personalized content to mobile devices in the vicinity of a given shoe. The content is automatically tailored according to things the shoe “knows”:
The shoe knows its environment — whether it’s in the store, in the home, or on the road.
It knows about its proximity to devices that could receive content.
It knows which devices it’s paired with for delivering content.
It knows the degree to which those devices interact with the shoe.
It knows its use state — whether it’s on someone’s foot.
It knows the use case — whether the wearer is running or walking.
Greg calls these bolded terms (“environment,” “proximity,” etc.) awareness elements, one of the many types of elements that content can be designed to adapt to.

Here’s another example: Grolsch is trying out sensors inside beer caps. When you pop open one of these bottles, you unlock a video on the nearest smartphone, tablet, or TV.

The Grolsch beer cap is “aware” of the same elements that the Adidas shoe knows about — but not the environment, because the Grolsch content doesn’t need to adapt to the environment. “Whether you’re drinking the beer on a train or in your house,” Greg says, “you’re always going to unlock the same video.”
If you’re thinking, “I’ll never create a video for a bottle-popping moment,” you’re probably right. But if you consider the potential of adaptive content with your customer’s needs and business goals in mind, you may discover strategic benefits that couldn’t be realized any other way.
HANDPICKED RELATED CONTENT: Adaptive Content: The Way to Your Customer’s Heart
Have a purpose
Greg wrapped up his talk with a reminder that anything we do with content must be driven by purpose. You don’t connect content with a shoe or a beer bottle just because you can. Decisions about mobile content must flow from our answers to the same strategic questions we’ve always asked, questions like these and many others:Anything we do with #content must be driven by purpose says @gregverdino. #contentstrategy #intelcontent Click To Tweet
Who is the audience?
What do people want to accomplish?
What content should we provide?
How will that content serve users?
Why will they use it?
How will they use it?
What do we want them to do as a result?
How does this content serve the business?
Greg ends with a video about a Johnny Walker bottle that delivers cocktail recipes to a consumer’s smartphone directly from the label.
Ooh. Ahh. Innovative ideas like this make our brains tingle. But innovation for its own sake doesn’t necessarily translate to business value. To innovate in ways that benefit your business, keep your larger purpose in mind.
HANDPICKED RELATED CONTENT: 12 Audience Considerations for Your Real-Time Content
Conclusion
Is your content ready for the mobile takeover? You bet –
If your website responds to a dizzying variety of device form factors
If you redo your content in spots where responsive design doesn’t suffice
If you create a consistent digital experience for customers and content creators
If your content itself is mobile (stored in format-free, well-structured, well-labeled, reconfigurable chunks)
If you’ve explored the potential of adaptive content
If you have a purpose behind your content decisions
Almost there? Just getting started? Either way, you have an exciting journey ahead. Left foot. Right foot. Feet. Feet. Feet. Oh, the places your content’ll go!
Want more on thinking strategically about content? Sign up for our Content Strategy for Marketers weekly email newsletter, which features exclusive insights from CMI’s Chief Strategy Officer Robert Rose.
Cover image by Viktor Hanacek, picjumbo, via pixabay.com








Comments