AMP: Above and beyond
- Fahad H

- Jun 30, 2016
- 1 min read

Since the announcement of the project in October 2015, a lot has been said about Accelerated Mobile Pages (AMP) — what they are, how to get started, how Google and other platforms use them and so on. Yet there is always more to learn.
With more than one hundred releases/updates so far, the AMP project is evolving rapidly, adding more and more supported features and acquiring more and more adopters.
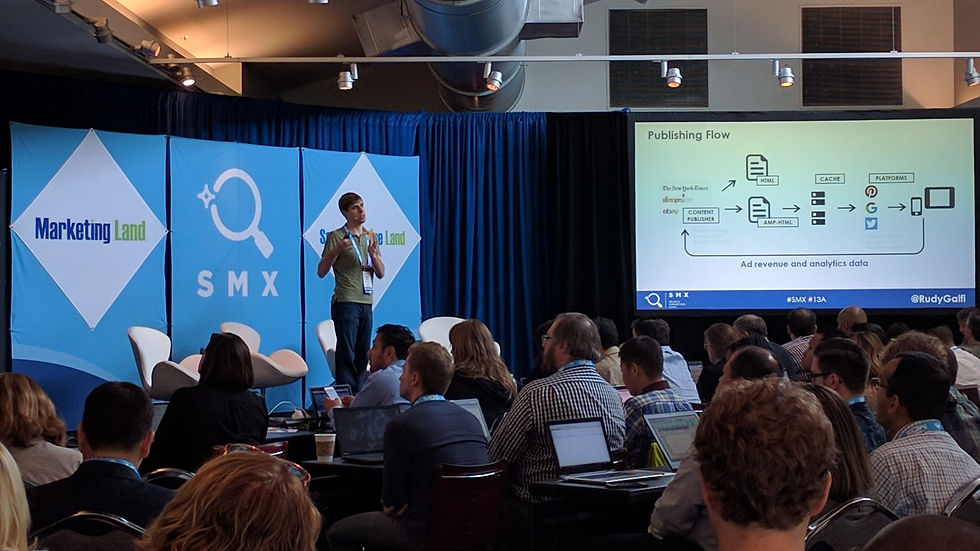
At SMX Advanced last week in Seattle, Rudy Galfi, product manager at Google for the AMP Project, and John Shehata, VP of SEO at Condé Nast, presented exclusive information and data around AMP.
Why AMP?
Galfi started the session by quickly covering the basics and explaining that the project was developed as way to make the mobile web faster and more user-friendly. The goals or requirements were well-defined: make pages fast, be easy to implement, enable monetization and embrace the open web. AMP, today, does all of this.
What is AMP?
Accelerated Mobile Pages are just web pages! AMP-HTML is simply HTML5 with a set of specifications (requirements and restrictions). The optimization is powered by JavaScript, styling can be customized via CSS3, and pages are cached.








Comments