When Not to COPE With Your Web Images [Video]
- Fahad H

- Jul 6, 2017
- 7 min read
To think strategically about your web-based visual content, you have to do more than choose which images to use; you must also make sure that those images work for screens big and small.
If an image works for all screen sizes, great. Upload one file (single-source the image) and you’re good to go.
Not all images make your life that easy. Sometimes it’s worth your while to provide multiple versions of an image to give people what they need from the image on any device.
So says Buddy Scalera, senior director of content strategy at The Medicines Company. In his Intelligent Content Conference talk, Creating and Executing a Visual Content Strategy That Scales, Buddy told us that he’s all for single-sourcing … except when he’s not. He advocates for what he and others call “COPE mostly” (COPE-M), especially when it comes to images.
COPE stands for “create once, publish everywhere.” COPE content is single-sourced content. In many ways, COPE content is ideal. You create a chunk of content once – a product description, a specification, a definition, an image – and the system can pull (not paste) that chunk into multiple deliverables. When you update the source, the update ripples through your repository. COPE content is elegant. It’s efficient. It’s logical. It saves companies millions of dollars in translation costs. It helps them avoid embarrassing, crazy-making, lawsuit-incurring inconsistencies. COPE works well with text, audio, and video (if you’re using YouTube).
Still, sometimes COPE is the wrong way to go. Modern browsers reflow your text, but images scale down for your devices. An image that looks great on desktop may become unrecognizable on a smartphone. (Hello, pinch and zoom.)
That’s where the M in COPE-M comes in. “While it’s a good goal to prepare your content for multichannel reuse, not all content scales effectively in the COPE model,” Buddy says.Create Once, Publish Everywhere (COPE) often is wrong way to go with images, says @BuddyScalera. #intelcontent Click To Tweet
In this article, I sum up Buddy’s advice from his ICC talk. All images in this post come from his slides, and all quotations, unless otherwise noted, come from his talk and from my subsequent conversations with him.
HANDPICKED RELATED CONTENT: 11 Ways to Dominate the Social Scene with Killer Content
Why it’s hard to COPE with some images
Buddy drops what he calls a “truth bomb” about images: They aren’t the same as text.
Text lends itself to single-sourcing because text can be separated from its appearance. Cascading style sheets enable text to vary in appearance from one instance to another without changing the underlying text source. “Text is a wonderful, flexible, flow-able, reusable, channel-agnostic asset that works great in the digital world,” he says.
Not so with images. They can’t be separated from their appearance. With images, one size doesn’t always fit all.
As Justyn Hornor put it a few years back, the “elephant in the room” for responsive web design “is how to handle images.” A small image may look sharp on a cell phone and ridiculously small on a high-resolution monitor. A large image may take a long time to render on a small device where a smaller image would suffice.For responsive web design, one size doesn’t fit all when handling images, says @jphornor. #intelcontent Click To Tweet
How to think about multisourcing images
Rather than expecting a single image to work for all devices by compromising on the high and the low ends, you might find it at least occasionally worthwhile to upload multiple images and then tell the system at which breakpoint to use each one.Upload multiple images & tell the system at which breakpoint to use each one. @BuddyScalera #intelcontent Click To Tweet

A breakpoint is the point at which the system stops pulling one image and pulls another instead – a bigger or a smaller one, depending on the resolution of the device. This illustration shows three possible breakpoints: 320 pixels for a cell phone, 720 pixels for a tablet or large phone, and 1,024 pixels for a laptop.
Breakpoints are defined according to device width because we have infinite vertical scrollability but limited width.
Buddy describes a time when one of the content teams at his company printed a brochure that included a graph answering physicians’ questions about a certain product.
The graph looked great in print. And then they put it on a website, and it got smaller. When viewed on a smartphone, the chart was unreadable. People looking up something on a smartphone in a hospital have a level of urgency. They need the answer. They don’t need to be pinching and zooming.
In many cases, it’s acceptable to upload one large image to your website (in other words, to single-source the image) and let the browser scale it for you. In other cases, images become nearly illegible when squeezed into a small window or screen. To illustrate this point, Buddy shows what happens when a browser scales an 800-pixel-wide photo of his daughters:

This is a COPE example. Unfortunately, when the browser scales this image for a narrow window or screen, it’s hard to see the girls’ faces. If this image were a chart or infographic, the text on the smaller screen might become illegible.
For visual elements critical to your brand narrative, you may want to put in the extra effort to use multiple images. This approach, which Buddy calls “responsive art direction,” gives people a better chance of making out the important details on any screen.For #visual elements critical to your brand narrative, use responsive art direction, says @BuddyScalera. Click To Tweet

As Buddy changes the image width from 800 to 400 to 200 pixels, he also changes the image composition: This isn’t COPE. This is image planning. The 800-pixel-wide photo shows the girls and the dog side by side in what he calls a three-wide horizontal shot. The 400-pixel-wide photo brings the girls tighter together and tucks the dog in front for a two-wide vertical shot. The 200-pixel-wide shot squeezes all three figures into a totem-pole arrangement.
If you were viewing Buddy’s example page in a browser and you stretched and narrowed the window, the image would change each time you reached one of the breakpoints specified in the HTML code. To get a sense of the user experience, play this six-second video:
To experience this behavior in your own browser, visit Buddy’s example page on a device that enables you to change the window width.
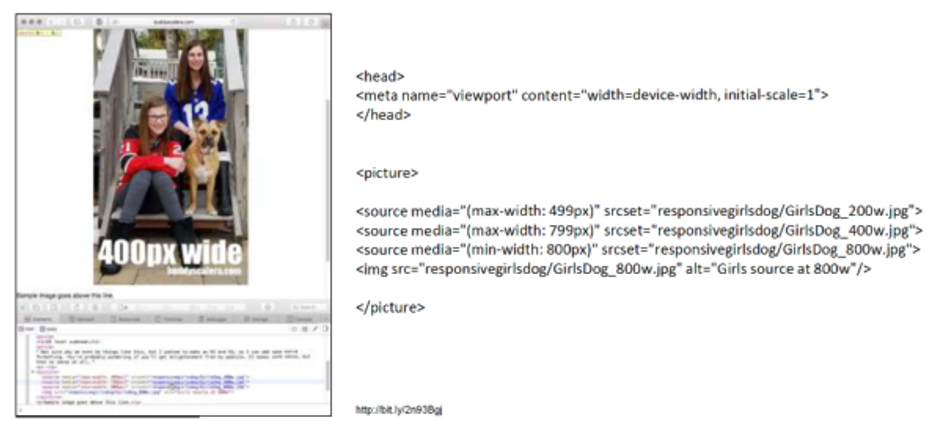
While this post isn’t a tutorial on how to write this kind of code, you might find it useful to see what this code looks like:

The main thing to notice (look between the “picture” tags) is that Buddy has specified three source images:
GirlsDog_200w.jpg
GirlsDog_400w.jpg
GirlsDog_800w.jpg
Each JPG file is assigned to a breakpoint:
max-width: 499px
max-width: 799px
min-width: 800px
How many breakpoints should you create? How do you determine their maximum and minimum widths? There are no rules. In an excellent article that Buddy points to, Jason Grigsby says, “Selecting image breakpoints is something everyone will face, and frankly, I have no good answers for you.”
You probably will not create multiple images for every image on your website. Determine which images really matter to your customer. If you know an image (e.g., graph, chart, product photo) is truly important to your user, don’t leave it to the web browser to determine how to render that image. Take control.
It’s worth noting that some of the digital asset management (DAM) systems can create multiple outputs of a single image in different sizes and ratios. It won’t replicate what Buddy did with separate photos, but you should explore what your software system offers.
The only rule I can suggest is to make your strategic decisions about images the same way you make strategic decisions about any other content: Ask yourself what your audience needs and why. Experiment with various images and breakpoints. Repeat.Ask what your audience needs & why. Experiment with various images & breakpoints. Repeat. @BuddyScalera Click To Tweet
For more of what Buddy has to say about creating and executing a scalable strategy for your visual content, see his annotated ICC presentation.
HANDPICKED RELATED CONTENT: How to Craft Visual Content for a Mobile Audience
When to multisource your images
While you wouldn’t want to go to the trouble of creating multiple source files for every image, consider multisourcing those images that have the most impact, for example, the main images on your conversion pages. As Buddy says:
Think about all the money spent on your website. If you’re letting machines decide how to deal with all your images, and people sometimes can’t see the key images, you’re missing an opportunity.Multisource the main images on your conversion pages, says @BuddyScalera. #intelcontent Click To Tweet
You know the important pages and images on your website. You probably already have them tagged in your analytics software. It’s especially critical to test these pages on mobile devices, “not just on the gorgeous wide-screen monitors that your designers used to create content,” Buddy says.
Also consider multisourcing images on any other pages that most people view on small devices. “Look at how much traffic you’re getting from your smartphone devices. If it’s like us, 65%, that’s your audience. You’ve got to cater to them,” Buddy says. If smartphone users can’t read an image without pinching and zooming, you may want to customize the image for small screens.
The best way to learn which images to multisource is to test your web pages on multiple devices. All content teams – including your colleagues in content strategy, design, content engineering, and user experience – need to know how your website’s images load on smartphones. Grab a stack of devices and a designer, content strategist, or UX person. Load your content the way your customer would. “If the images that you lovingly loaded on your website look a little squished, consider ways that the browser is scaling your image assets,” Buddy says, and plan accordingly.
HANDPICKED RELATED CONTENT: Is Your Content Ready for the Mobile Takeover?
Conclusion
Until our content systems get smart enough to automatically give people ideal experiences of each image on any device, consider when to COPE and when not to COPE with your images. It may pay to put in extra effort and multisource certain images.
How about your team? Do you sometimes create multiple versions of your important images to accommodate a range of screen sizes? What have you learned from testing your images across multiple devices? Let us know in a comment.
Here’s an excerpt from Buddy’s talk:
Sign up for our weekly Content Strategy for Marketers e-newsletter, which features exclusive stories and insights from CMI Chief Content Adviser Robert Rose. If you’re like many other marketers we meet, you’ll come to look forward to reading his thoughts every Saturday.
Cover image by Joseph Kalinowski/Content Marketing Institute








Comments