Tips and Tools to Ensure Speed Doesn’t Kill Your Site
- Fahad H

- Apr 4, 2016
- 9 min read

Back in February, Joe Pulizzi dropped this bombshell of a headline: One Thing Is Killing Content Marketing and Everyone Is Ignoring It.
Not surprisingly – just five days later — it was the most-shared CMI article on social media. With 51 comments and counting, the question is, “Why?”
Easy … people are frustrated. Not just “content marketing” people, but small business CEOs, B2B operations managers, consultants, nonprofit leaders, and (yes) pest management professionals.
Joe’s solution? Brands need a content tilt – “that area of little to no competition on the web that actually gives you a fighter’s chance of breaking through and becoming relevant.”
Naturally, I totally agree.
But here’s the thing – actually, here’s the second thing – Joe’s content marketing killer isn’t the only one “everyone is ignoring.”
If your business depends on online content, commerce, or conversions … this thing may just be even more deadly.
What is it?
Speed.
I’m not talking about how quickly or consistently you pump out tilt-worthy content. I’m talking about your site itself.
RECOMMENDED FOR YOU: 6 Website Tweaks to Give Conversions a Shove in the Right Direction
Split-second delays deter visitors
While site speed isn’t the hottest topic, here’s the reality: You have 5 seconds to engage a customer before they leave the site. A mere second delay can result in a 7% loss in conversions, 11% fewer page views, and a 16% decrease in customer satisfaction.You have 5 seconds to engage a customer before they leave the #website says @iconicontent Click To Tweet
Speed is so crucial that Capital One’s e-commerce arm Spark Pay recently identified it as the No. 1 thing to learn from the e-commerce giants like Amazon, eBay, Zappos, and Walmart.
What’s more, ConversionXL’s Peep Laja boils down the cumulative data to this: “Fast-loading sites perform better on all fronts: better user experience, higher conversions, more engagement, even higher search rankings.”
Of course, dealing with something like site speed means we’re going to get a bit technical. But don’t let that intimidate you. Quite the opposite. This post grew out of my own nightmarish experience migrating my personal site.
These lessons (and technical terms) are exactly what I wish I had known as a content marketer before I hired a developer (and eventually a second after the first attempt ended in speed-killing disaster).
Given how vital speed is to nearly every element of your online presence – bounce rates, page views, customer satisfaction, conversions, SEO, and ultimately sales – don’t get bogged down in the details, and don’t think you have to understand or implement everything all at once.
However, do make sure you know the lay of the speed land before venturing out.
Here are the four steps to follow:
Test
Reduce
Compress
Deliver
1. Test
Before you can optimize for speed, you have to assess.
Thankfully, your website’s speed can be tested using a variety of free tools, such as Google’s PageSpeed Insights, Website Speed Test tool by Pingdom, Which Loads Faster, and YSlow.
For instance, Website Speed Test examines – and offers tips to enhance – the load speed for each page of your website. The tool calculates a performance grade by analyzing multiple page metrics, including average page size, load time, and number of HTTP requests. The overall results are displayed in an elegant waterfall chart.
The recommendation excerpt is worth noting because it provides a set of prioritized recommendations to boost your site speed (red equals severe; green equals mild). This example site evaluation reveals that redirects aren’t a problem, but request size is.

Image source: Website Speed Test
I’ll mention a handful of other, more nitty-gritty testing tools later. For now, the big picture is that you won’t know what needs fixing until you find out what’s broken.
2. Reduce
OK, it’s time to get technical. How do you make sense of a report like the one generated above?
Each element of a web page – i.e., script, images, and stylesheets – represents a distinct http request and can be downloaded individually. Increasing the number of http requests increases the round-trip time (RTT), which slows your site.
To improve your speed, you have to minimize the RTT and therefore reduce the number of http requests.
Reduce plug-ins
Plug-ins add features unavailable in site themes. Unfortunately, they are space hoarders, can cause security leaks, and hurt site speeds because each plug-in demands the download of separate CSS and JavaScript files. Some plug-ins also install tracking scripts to collect user data, further degrading your page performance.
Deactivate or delete plug-ins that have not been updated, are redundant, or perform complicated functions. If you are a coder, find out whether you can weave extra features into your theme itself. Lastly, use a program like P3 to find out exactly which plug-ins are hurting your site speed the most, deactivate them one by one, and only keep what’s absolutely necessary.To increase #website speed, delete plug-ins that are outdated, redundant, or complicated says @iconicontent Click To Tweet

Image source: P3
Reduce redirects
Redirects are used to indicate the position of a new URL, direct visitors to a separate URL, or connect different parts of a site. For instance, if your website is mobile-responsive, you might use redirects to move from the desktop URL to the mobile URL.
302 redirects, which indicate a page has been moved temporarily, should be kept to a minimum. Not only are 302 redirects bad for SEO, they trigger additional http requests and increase latency. Instead, make a “cacheable redirect” using an http 302 redirect with a cache lifetime of one day.
Above all, do not redirect URLs to pages that are themselves redirects. In other words, never require more than one redirect to arrive at any resource. This is especially important for brands with older and larger sites, which are more likely to have more moved or restructured URLs.
Reduce page elements
CSS files are design and interface stylesheets that should be moved to the top of every page to quickly load the design elements they govern.
While CSS enhances the aesthetics of your website, JavaScript files enrich its functionality. By placing the JS files at the bottom, you are ensuring that the visitors see the styled content before the interactive files (such as widgets).
Reduce broken links
In truth, “reduce” really should be “remove,” but I’m a sucker for consistency.
Broken links – and incorrect links to images, CSS, and JavaScript files – cause wasteful http requests, which mar user experience (404/410 errors, anyone?) and slow your site. This is the lowest-hanging reduction fruit. Use Broken Link Checker to find the broken links and add 301 – not 302 – redirects within your CMS.
Even if you don’t have any broken links, you should always create a custom 404/410 error page, like this one from GitHub, that engages visitors who may have entered an incorrect URL and helps them find what they’re looking for:

Image source: GitHub
Reduce images
Visuals lend clarity and creativity to a site. However, each image requires an additional http request. Minimize the number of images on a single page, optimize for mobile, and compress all of them as I’ll detail in just a moment.
Reducing the number of images is about more than just site speed. It’s also about getting ruthless with every visual you use. If the image doesn’t move the user closer to what you want them to do, cut it.
Avoid using empty image sources – aka <img src = ‘’> — in your code. Despite missing an image source, the browser will send a request and needlessly burden your servers.
Sprites consolidate multiple images like logos and icons into one, limiting the number of individual image requests and improving your speed. This is a simple step you can take by uploading your images to a free tool like SpritePad, which not only creates sprites from multiple images but renders the code for you as well.

Image source: SpritePad
RECOMMENDED FOR YOU: Visual Content Strategy: The New ‘Black’ for Content Marketers
3. Compress
Naturally, reducing the size of your online files automatically increases their download speed. Following are the three most important types of compression:
Image compression
Images are bandwidth drainers, especially on mobile. It’s vital to optimize their size without compromising their quality.
Before you upload images, use a tool like Windows Image Resizer for Windows or Resize.It for Macs to crop images for the page size. Actual dimensions of the image must match the height and width attributes of the code.
As for the file format, select JPEG for photographs and true-color images, GIF for images with flat colors, and PNG for images that involve transparency and fading. Avoid BMP and TIFF formats.
Multiple plug-ins can automate this process. I recently began using WP Smush on my site, not just for new images but to retroactively compress existing images.
GZip compression
HTML often contains repetitive tags that bloat your page. This is especially problematic for content marketers like you and me who have an “out of sight, out of mind” mentality when it comes to code. Relying simply on your provider’s CMS interface can leave invisible code behind the scenes.
The solution? GZip compression. As Google reports, GZip compression works best on text-based content and can achieve compression rates of 70 to 90% for larger files. Plug your URL in Check GZIP compression. The results of my own site – while researching this article – were shocking:

Image source: Check GZIP compression
If you’re interested in getting even more technical, Vary’s Enable GZip Compression article walks you through how to build your own. For me, however, the real benefit of knowing about GZip (along with the other testing tools I’ve mentioned) wasn’t implementing them myself, but holding my developer accountable and having a tool to check their work.
Code compression
Aesthetically, a poorly coded web page doesn’t differ much from a well-coded web page, but the bulky codes strangle your site’s performance. Every white space, line break, and indentation in your code can slow down your site. Delete these futile elements for smaller files and faster downloads.
The good news is Google Developers makes optimizing your code – also known as “minification” – simple by providing a list of HTML, CSS, and JavaScript specific tools.
4. Deliver
When it comes to optimizing for speed, this final step – deliver – is the big dog … especially if your site itself is large or if you receive high volumes of global traffic.
So, what do I mean by “deliver”?
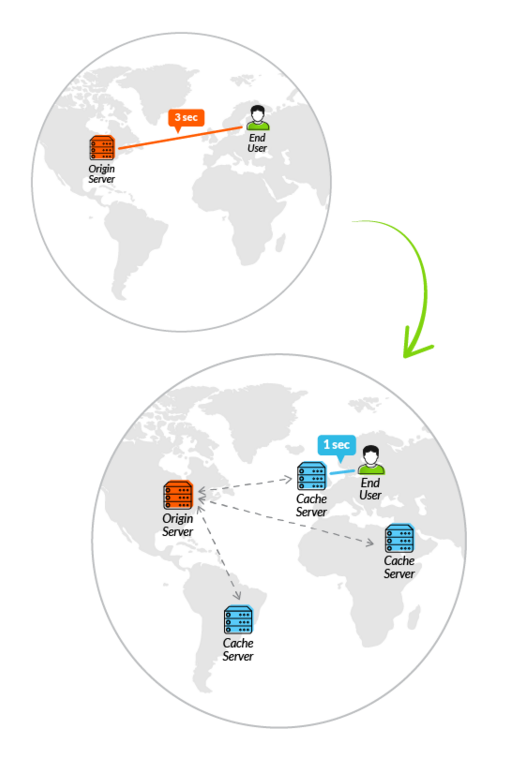
Think about it like this: A user from London visits your website, the content for which is quietly sitting on a single server in Maryland. Traditional routing networks use multiple “hops” to transfer information from your server to that user’s browser. Naturally these hops – all the way from London to Maryland and back again – add latency and (you guessed it) dramatically impact site speed.
Even more detrimental, if your single server itself gets bogged down, over-stressed by traffic, attacked, or crashes due to physical factors like the weather, the speed of your data transfer takes a huge hit.
Now, let’s pretend your site’s content is stored on servers in both Maryland and Paris. Instead of traveling across the Atlantic, your user’s London-based request is routed directly to the server closest to him or her. This physical proximity minimizes the number of hops, lowers the transmission costs, and improves the load times. What’s more, if one of your servers gets overwhelmed or crashes, the other automatically steps in to restore the session.
Resolving the problems created by geography and single-server dependence means going beyond do-it-yourself fixes and investing in a content delivery network (CDN). CDNs rely on dispersed servers – also known as edge nodes – that host copies of your website’s content and deliver it based on considerations like distance, available bandwidth, current traffic, and cost.

Image source: Incapsula
CDNs also strengthen a website’s overall stability by sharing traffic among multiple servers, allowing your site to handle spikes and concurrent downloads without crashing or severely affecting load time. In fact, Incapsula reports that websites that employ a content delivery network on average are 50% faster and consume as much as 70% less bandwidth.#Websites that employ a CDN on average are 50% faster and consume as much as 70% less bandwidth. Click To Tweet
In addition, CDN providers also incorporate many of the other methods of speed optimization we’ve covered, such as minification, compression, and content caching.
Bear in mind, however, that because CDNs are run by third-party vendors like Incapsula, Amazon, and Rackspace, this isn’t a solution you can implement on your own. As Kissmetrics points out in 15 Hazards That Will Cripple Your E-Commerce Site’s Load Time, “content delivery networks don’t come cheap, and you may choose to exhaust other means of accelerating your site before you turn to a CDN provider.”
The bottom line is that if your site or web application experiences either (1) high volumes of globally diverse traffic or (2) traffic spikes due to seasonal demand (e.g., e-commerce), then exploring a CDN vendor is essential.
Don’t let speed kill your content
Your audience might forgive a broken link, a generic product description, or a less-than-intense landing page. But they won’t tolerate stuttering sites that take 10 seconds to load. In fact, most won’t even tolerate a site that loads in 5 seconds. Don’t lose visitors or customers over something as basic as site speed. Test. Reduce. Compress. Deliver.
RECOMMENDED FOR YOU: 9 Website Optimization Mistakes Even Smart Agencies Make
Please note: All tools included in our blog posts are suggested by authors, not the CMI editorial team. No one post can provide all relevant tools in the space. Feel free to include additional tools in the comments (from your company or ones that you have used).
Stay updated on the latest tools, tactics, and strategy to grow your content marketing success. Subscribe today to our free daily or weekly newsletter.
Cover image by Joseph Kalinowski/Content Marketing Institute








Comments