Optimize Your WordPress Blog Content with Google’s Markup Helper
- Fahad H

- Jan 27, 2014
- 5 min read
If you’re blogging on WordPress and looking for an easy way to move your
blog content higher up in search engine results pages (SERPs), schema is a great way to do it. Schema is a markup language that you can use to highlight important information about your content — information that will be indexed by search engines used to determine its ranking. It was created by the four major search engines — Google, Microsoft, Yandex, and Yahoo — in an effort to help them present better results for searchers’ queries. And if schema is something those four are looking for, it’s something worth having in your content marketing arsenal.
The problem is, not everyone (even webmasters themselves) understands the correct way to mark up blog content with this new language. While Schema.org is a great place to start learning about it, the site isn’t the most user-friendly of resources.
In this post, I’ll explain an easy way to add schema to your WordPress blog content by using free schema tools that are available online.
Step 1: Determine the correct markup code
Google created its Structured Data Markup Helper and Structured Data Testing Tool to help make the schema markup process easier — and make sure the search engines will read it correctly.
I’ll begin with the Markup Helper. This tool is easy to use and will allow you to tag the information in your blog content that you want to mark up. It will then show you where to place that code within your content in WordPress.
Start by selecting the type of data you are working with (e.g., articles, event listings, book reviews, etc.), then paste the URL or HTML source code for the page you’d like to mark up.

There are 10 data type options to choose from. Since we are going to mark up a blog post, I have selected the “Article” data type. (The other options will allow you to mark up different types of information you may have on your website. You can find more information on how to use these data types on Schema.org.)
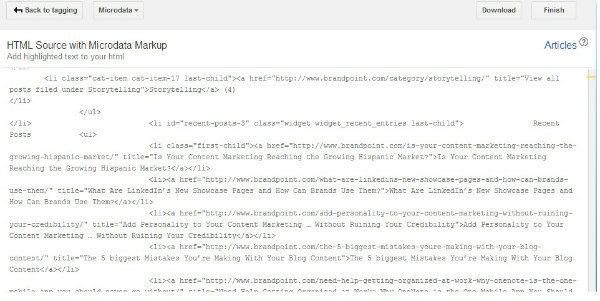
After you paste the blog post’s URL and click the “Start Tagging” button, you will be taken to a page that looks like this:

This is where you will start to highlight the “My Data Items” listed on the right side of the page.
With your mouse, highlight the text that you’d like to mark as the “Name” of the article. As shown in the photo below, I’ve highlighted the blog post title I’ve chosen, and the Markup Helper has presented a drop-down of options for tagging this selected text. All you need to do is select the “Name” tag and the title of the post will be stored in the “My Data Items” list on the right side of the screen.
Do this for all of the items that are present in your blog content, as I have done in the photo below:

Note that not everything in this area needs to be filled out. (In my example, you’ll see that there are options to mark up a URL, publisher, and aggregate ratings — these become important for companies that want to highlight ratings of products within their website, but they aren’t necessary if this doesn’t apply to your needs. Schema does a great job using the reviews on your website and then displaying the information in the search engine results pages.)
For marking up a blog post, you have to make sure the post you’ve selected will be using the same layout as your main blog template in WordPress. The reason for this is that when you create new posts, the code you add to the template (see Step 2) will automatically fill in the generic code you have. That way, you don’t have to re-add the code for every post!
After you have highlighted all the text you want to code, select the “Create HTML” button located at the top of the screen. This will provide the HTML source code with the schema markup you will use to add to your blog template.

Step 2: Add the markup to your WordPress blog template
Now that you’ve marked up your piece of content, you’re ready to add the code to your WordPress template. In a standard website built on WordPress, there are separate templates for every type of page design you use on your site. This is where you’ll place the code. You can find the templates in WordPress by selecting “Appearance” in the WordPress navigation bar in the left column. Select “Editor,” which will open up the stylesheets for your site. In the right column on that page, you’ll see a list of all the templates used on your site. Select the template that represents your blog posts — for this example, the template is called “Single Post.”
As you can see in the photo below, I have added the code the Markup Helper provided to my blog post template:

Next, go through all the other areas of your blog content that you marked in Step 1, and add the code provided by the Helper to the template.
One thing to notice is that I didn’t include the “Image” tag in my template code example above. One reason for this is that our blog is already set up to use Google Authorship for our writers, and we have configured all our blog’s snippets to use the image from the author’s Google+ page as the featured image. In addition, we place our images wherever they are most relevant within the body of a blog post, rather than using a static position for all blog images. If you do not have Authorship (even though you should), you can easily add the image code itemprop=”image” to every image you add to your blog posts.
Step 3: Test the code
After you have added the code, it is time to test the URL and make sure the code is rendering correctly. You can find the Structured Data Testing Tool used to do this among Google’s Webmaster tools.
Add the URL in the box provided and select “Preview.” If the schema is working correctly, each piece of information you tagged will appear in the correct categories, as it does in the photo below:

As you can see in the image, the Type, Name, Article Body, and Image are coded correctly — if a mistake was made in any of the code, you would see an error to inform you. (No need to worry about the bolded “property” not having any information immediately to the right in this example. Google lays out this page in list form, and the “property” this refers to is from the Schema code. For instance, itemprop=”image” or itemprop=”articlebody”. Property is just the “prop” part of the code.)
As the importance of schema increases, Google and other search engines will likely make schema markup a requirement for ranking well in SERPs. Learning to use the tools that Google has provided now will give you a leg up on the competition and provide snippets that are more compelling for your audience to click through.
Want more tips on optimizing your blog content? Read CMI’s eGuide: The Ultimate Guide to Blogging.
Cover image via Bigstock








Comments