How to Use Information Design to Improve Content Marketing
- Fahad H

- May 22, 2010
- 3 min read
You have developed a content marketing strategy and assembled your subject-matter experts to provide whip-smart analysis and compelling story-telling. But how will you package your content for delivery to prospects & clients?
I have seen too many businesses focus on the written aspects of content, only to ignore the vital role of design in engaging and impressing your audience. Information design and graphic design—executed well—can be powerful differentiators for your content portfolio.
First, let’s consider a best-in-class example: Pricewaterhouse Coopers. PwC, like many top-rung professional service firms, has a massive library of content for prospects and clients. What I like best about PwC’s design ethic is their emphasis on clean, simple formats that truly respect their reader’s time and attention span.
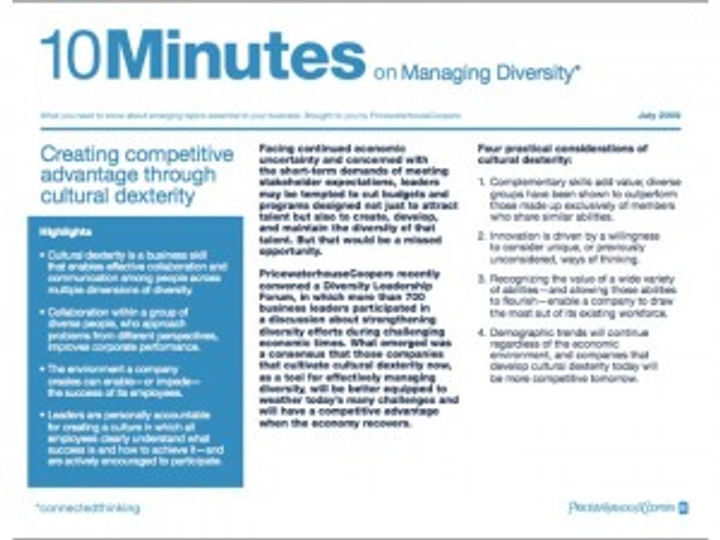
Let’s consider PwC’s “10Minutes” opt-in, e-newsletter. The website explains, “Without mincing words, each 10Minutes piece is designed to distill key information and insights on a corporate, legal, or regulatory topic relevant to your business, helping you set your compass in a landscape that is often difficult to negotiate. If we can make the journey easier for you, it will be 10 minutes well spent.”

What a beautifully simple and yet sophisticated strategy: We know you’re important, and we know you’re busy. Give us 10 minutes, and we’ll be sure that we teach you something valuable.”
What can we learn from PwC’s use of design—both in this newsletter as well as across their portfolio of content?
Remember that most of your readers are screen-readers
Surprisingly few documents downloaded online are printed out for reading. The Eccolo Media 2009 B2B Technology Collateral Survey found that people prefer to consume collateral from their desktop: Only 1 in 4 surveyed even print out an online document. If you are a content developer, this means that you should seriously consider alternative formats, such as ebooks, that are intended for screen-based reading. Top-quality e-books are highly visual and use larger font size for less eye-strain.
Create snack-size content
While longer research-based reports or white papers have their place within a content portfolio, consider the role of shorter formats that offer a good ratio of value/length. Notice how PwC’s 10Minutes report manages to pack in quite a bit of heft within a shorter format.
Use callout boxes to highlight key points
We are a generation of skimmers and snackers. No matter how beautifully written or logically compelling your report may be, you should always design for those of us with mild attention deficits. Consider callout boxes for interesting quotes or commentary, as well as shaded text boxes that summarize your report’s key points. PwC’s example balances prose with bullets, ensuring that both deep readers and skimmers walk away with good information.
Incorporate information graphics into text-heavy reports
I have an abiding love for information graphics and find that few businesses use this fusion of art and quant in their content libraries. To my mind, there is no more graceful way of showing off your company’s intelligence than with a smart information graphic. The Wall Street Journal’s new book offers a good primer for data-based information graphics, or you can visit Infosthetics if you really feel like geeking around.
Ensure design echoes across your portfolio of content
While I don’t expect that your white papers will closely resemble your case studies or e-newsletters, your entire content library should have design elements that echo across the portfolio. This is particularly important if you are using the tools as a set in presentation to clients or prospects. PwC offers an excellent example of how different content projects can function as a design family.
Have you seen any good examples of information design in content marketing? Share them in the comments!








Comments