Go Beyond Infographics: Here’s How to Make a Bigger Impact With ‘Gifographics’
- Fahad H

- Jun 12, 2015
- 4 min read

You might not realize this, but the image below is the first in a series for a simple gifographic – a GIF-image infographic.

Here’s what the last image in the sequence looks like:
And here’s what it looks like in GIF action:

Beginnings
GIFs have been around since CompuServe introduced the image format in 1987. Fast forward two decades, and the popularization of infographics had artists playing around with animated infographics. And in 2012, Jeca Martinez created and shared an animated infographic, So You Want to Make a Short Animation, that she made for a typography class.

Animated infographics (gifographics) took off from there, but weren’t really well-known in business until a couple years ago when business-savvy marketers like Neil Patel promoted the tactic in their blogs. Marketers quickly began to realize that the benefits of gifographics over infographics definitely outweighed their drawbacks.
Pros and cons
Gifographics offer significant communication benefits. They:
Save the viewer’s time with no need for lengthy explanations
Make numbers fun and dynamic in a way that infographics do not
Leave a great brand impression (due to relative rarity)
Are not as hard to make as you’d think
Earn SEO gold
Rolling Coconuts does a better job of explaining this in its very own gifographic (also part of my top list of 10 below).

Click to enlarge
Despite its obvious appeal, this innovative type of visual content hasn’t quite caught on as much as you would think. In fact, finding 10 good gifographics for this list took a lot longer than I anticipated. And many marketers to whom I’ve spoken have not even heard of them.
This might be because of the drawbacks. Gifographics are:
More expensive to create than infographics
Harder to get right for SEO
Longer to load
Perceived as difficult to produce
Most marketers already have trouble creating infographics and don’t want to deal with the added complexity of a gifographic.
But this thinking should stop. First, gifographics aren’t hard to make at all (which I’ll explain). Second, they aren’t much more expensive than traditional infographics. Third, gifographics are the latest iteration of visual content, but they won’t be the last. As marketers, we all need to continue learning and offering better content to our audience. If anything, learning how to make gifographics should be a priority.
10 best gifographics
If you’re still not convinced, these 10 gifographics will do the talking. In no particular order, I give you:
Infographics VS Gifographics (As shown above) by SEO Expert Page
The Author Rank Building Machine by Vertical Measures

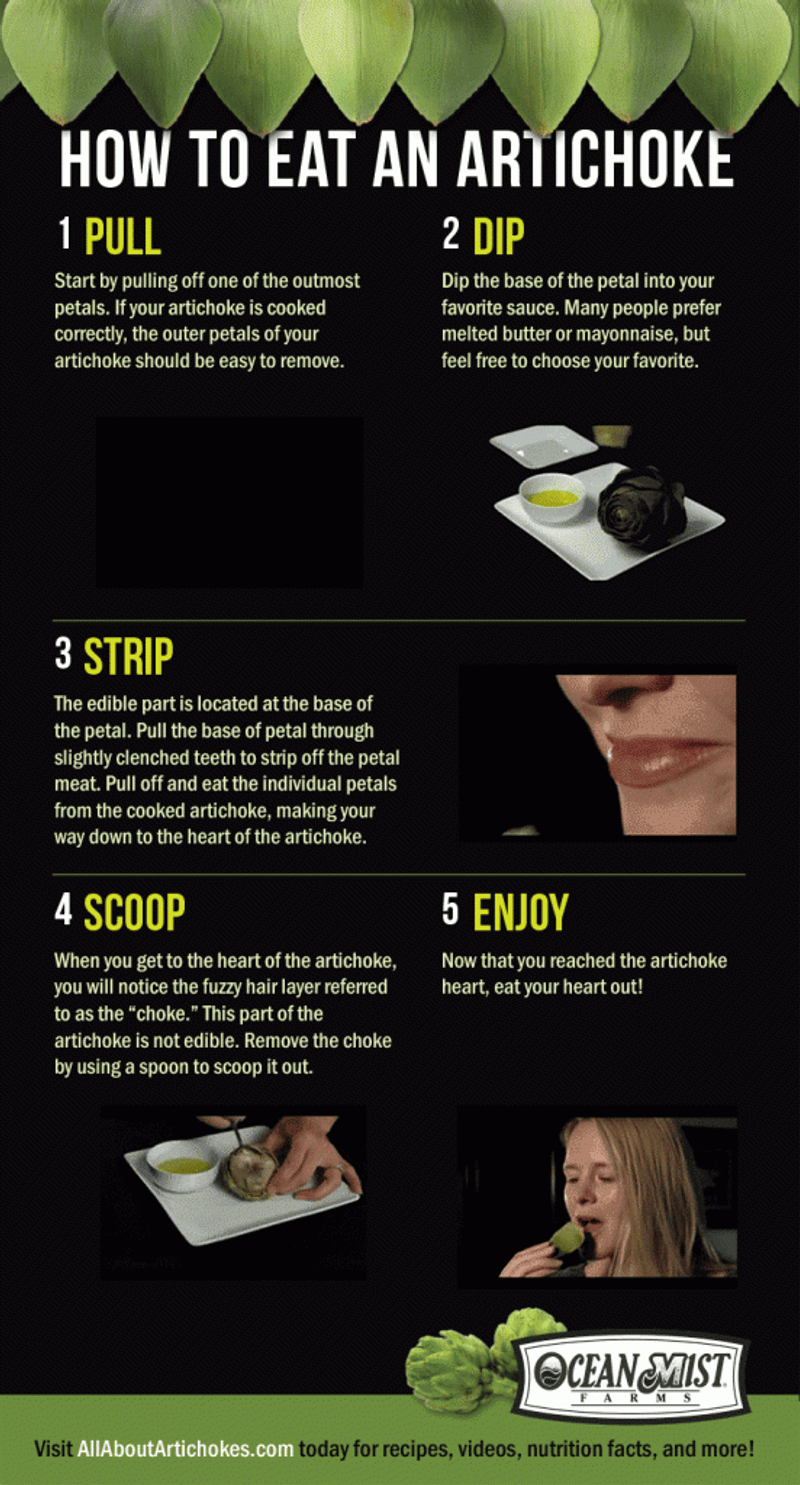
How to Eat an Artichoke by Ocean Mist Farms

Remove to Improve: The Data Tables Edition by Darkhorse Analytics

Cheetah by Jacob O’Neal

How to Use Tumblr by SEO Expert Page

How Google Works by Quick Sprout

Some Facts You Might Not Know About Babies by The Major Design

How a Car Engine Works by Jacob O’Neal

How Social Signals Impact Search Engine Rankings by Quick Sprout

As you can see, there’s a lot of variety when it comes to making shareable gifographics.
Unlike infographics, which all come from the same mold, gifographics can be:
Populated with animated GIFs (Infographics VS Gifographics)
Live-action GIFs (How to Eat An Artichoke)
GIF-like presentations (Remove to Improve)
There’s really no limit to what creative marketers can accomplish.
How to make a gifographic
If you’re using Adobe Photoshop, here’s how you can make a gifographic.
Create a storyboard
One of the main functional differences between a gifographic and an infographic is that a gifographic is like a video tutorial, as opposed to a written guide. Gifographics are most appropriate when you want to hold your reader’s hand and guide them through the information being presented.
Once you’ve decided to use a gifographic, keep in mind that, like a video, it should be scripted. Start with a storyboard. Knowing what frames you’ll need to make before you take apart your source images is a good beginning. This can be as simple as sketching each frame on a notepad.
Create a draft of an infographic
The next step is to produce a draft of an infographic. Nothing colorful or fancy – but finished enough for you to see how the vision will come together.
A gifographic is really just a series of infographics stitched together, so making the first one in the series as a proof of concept is helpful.
Open the PSD file of an infographic or template
Once you have an infographic, choose the areas to modify. Cut, rotate, move, and add to your existing images and icons per your storyboard.
Save and number image files in a separate folder
As you’re doing this, save each frame as a separate, numbered image. That way, when it comes time to load them into your gifographic stack, there won’t be any confusion.
Load your images into the stack
Click “File > Scripts > Load files into stack.” Double check the layer panel and animation window.
Display your frames
By default, only one frame will be shown in the animation window. To change that, go to “Pallete Options > Make Frames from Layers.” If the images are in the wrong or reverse order, just click on “Palette Options > Reverse Layers.”
Set animation speed
Set your animation speed. The standard is one second. Preview your animation after selecting a speed, and don’t forget to set the loop to “forever.” Then save your brand-new gifographic.
Share it everywhere
Share your beautiful creation with the world. Pinterest is a great place to curate it. Gifographics are still a rarity, and if you make a semi-decent one, you’re likely to see interaction and shares on a level never experienced.
Looking for more ways to maximize the impact of your infographics content? Get practical insights, advice, and answers in our 2018 Guide to Essential Content Marketing Tactics.
Cover image by Matt Hobbs, Public Domain Archive, via pixabay.com








Comments