A design lesson 3.5 billion years in the making
- Fahad H

- Apr 24, 2017
- 6 min read
One of the great things about designing digital products is that our products are never finished.
We can continuously change them over time, whether that’s based on user feedback, changes in the market or new technological capabilities.
Change is not just unavoidable. It’s also necessary. But making changes to a product can be hard, especially if you need to make an adjustment to a complex system. If your product is used by a large audience (whether that’s thousands or millions of people), they’re not always ready for those changes. Seemingly tiny tweaks can break old habits and render well-known workflows useless.
There tend to be two common ways of approaching change: the exciting, idealistic redesign or the (less exciting) pragmatic incremental approach.
Exciting or pragmatic?
If your product is relatively new and small, it’s way easier to redesign it completely (a number of times) if needed. But if you have a mature product with a relatively large audience, the price of change is high and you have a tough choice to make.
The idealistic route often involves trying a “radical redesign”. For designers, this may seem like the most interesting, challenging and fun option. You get to solve a hard problem in an elegant way, and it’s also a nice project to add to your portfolio. (Just look at Dribbble, it’s full of redesigns.) As for the users who weren’t expecting such a drastic change? They deserve a better product and they’ll surely adapt in time. This is partly why a radical redesign often feels like the brave, bold, risky move.
A more pragmatic approach is to add new functionality through incremental changes. It’s often perceived as a cheaper option from a technical standpoint (though this is not necessarily the case). From a design perspective, it’s the opposite of exciting. You don’t see many portfolios on Dribbble where a button was added to an already cluttered UI.
Both approaches come with a risk of failure. With a redesign, it’s easy to spend a lot of time and resources and end up with a product that fails so badly you have to roll back to a previous version. Microsoft had to reintroduce the traditional Start menu in Windows 10 after the innovative Start screen wasn’t accepted by the majority of users.
And while the incremental approach is comfortable and safe, it doesn’t really change the product. It can add complexity and clutter. If the environment is changing fast, it’s almost impossible to keep up by only making incremental adjustments.
But wait, is there a third way?
So how do we choose how our product should evolve? Should we try to change it in small, controlled increments or should we throw away the old and build something new from scratch? Turns out there’s a third way. And it has a lot to do with evolution.
The 3.5-billion-year history of change
Nature does things slightly differently. One of my friends, product manager and biologist Anna Kotliarevskaya, taught me that evolution is not always driven by incremental change. And it certainly doesn’t just replace old species with new ones.
The classic theory of evolution tells us that tiny point mutations help organisms gradually change. Evolution was long believed to occur uniformly and by steady and gradual transformation, but in 1972 paleontologists Eldredge and Gould published a landmark paper called Punctuated Equilibria. By studying fossils they discovered that there are actually long periods where species are stable followed by a rapid change. When this happens, a species “splits” into two distinct species, rather than one species gradually transforming into another.
Over time, biologists found an explanation for this. Although tiny mutations occur all the time, they don’t cause any noticeable changes in organisms. Big changes happen when many “sleeping” mutations, accumulated over dozens of generations, suddenly get activated.
What’s interesting is that there are always some “backup” copies of genes. One copy of the gene mutates generation after generation, while another copy stays the same. The stable version of the gene is active and does its job, until the mutating copy suddenly invents something cool. The mutated gene gets activated only when the environment sends a specific signal to it. That helps the evolution to “test” a change and only “approve” it if it’s successful.
Evolutionary approach to changing products
What if we think about product development in this way?

Google Inbox is not a new version of Gmail. It lives in parallel, but it’s based on the same system. The species split. You can use both at the same time, so Google makes it easy to shift back and forth between the two. And both products will probably live together while they both have a significant audience.

Similarly, Facebook Paper was not a new version of the Facebook app. It lived in parallel. It was an innovative way to browse your Facebook feed and when it launched, the design community got very excited. Turns out, it was probably too innovative to replace a “traditional” app. So the experiment ended and Paper became extinct.

When Basecamp 3 launched, the company promised to support its previous versions forever. Over time, the new version may become a primary product and the audience of older versions may naturally decrease to zero. But no one is forcing people to switch.
It works at a smaller scale too
Another wonderful example of how nature handles changes on a smaller scale can be found in this lecture from a Stanford course on Human Behavioral Biology by Robert Sapolsky, which throws up a very surprising fact about how our fingers move:
“Let’s say what you would like to do is to bend your index finger. What would be the logical explanation of how it should work? Some part in the cortex involved in motor control should send a message down to this finger saying “bend”. But that’s not what happens. One part of this motor system called the pyramidal nervous system sends a message to all five of your fingers saying to do this. Meanwhile there’s another motor system called extrapyramidal system that quickly sends down a signal and says “if you happen to hear the pyramidal system tell fingers 1, 3, 4, and 5 to bend – don’t pay attention to it”. And suddenly only your index finger bends.”
This may sound like inefficient wiring at first, but it makes total sense. Early species didn’t have a need for fingers to move independently, so the basic system was enough. Later, when primates appeared, evolution had a choice: either redesign the entire pyramidal system or come up with the second, newer system superimposed on top. As the famous quote goes, evolution is not an inventor, it’s a tinkerer. Playing with what’s already there is what it does best, and there’s a lot we can learn from this.
What if, instead of replacing the old product with a new one and instead of trying to change it with small, incremental improvements, we add a bigger change to an existing product, while keeping its core?
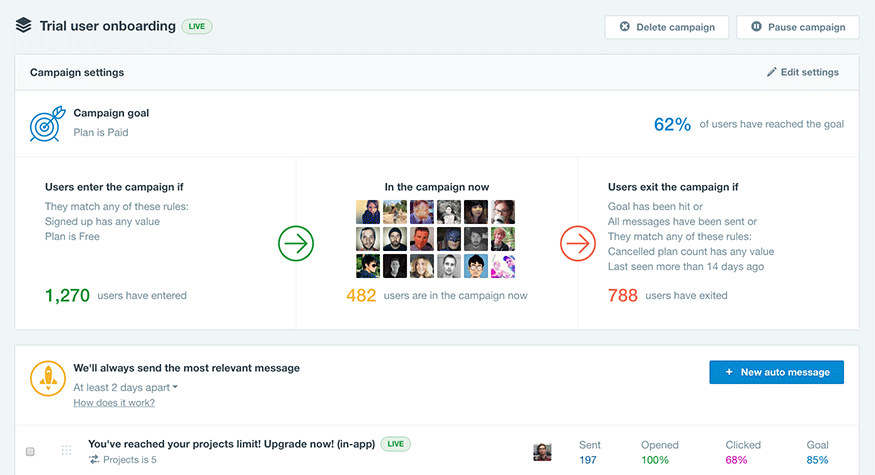
Our feature, Smart Campaigns is an example of this approach. Our Engage product lets you send targeted, push and in-app messages to your users. We wanted to create something that allowed our customers to combine these into a series of interdependent messages that would send based on an individual user’s unique behavior and interaction with previous messages.
At this point, we might have changed the messaging system completely, and redesigned it with this new functionality in mind.

Instead, we added a new feature called Smart Campaigns that worked with existing auto-messages. People who didn’t need Campaigns could still continue to send messages in a familiar way. And people who wanted to be able to send a series of interdependent messages could now use it alongside their other messages. It’s a new system superimposed on top of the existing one.
Sometimes this kind of evolution happens mainly on a visual level. iOS 7 looked dramatically different to iOS 6, but at its core it was almost the same:

Same UI with a new look and feel
You can never get to this by simply changing things incrementally. And at the same time, it’s not a full “redesign”. It’s not a completely new product, just a new visual layer for the familiar core.
The major redesign of our Messenger which we introduced last year is a similar example. The new version is smaller and lighter, and closer to the consumer messengers like WhatsApp or Facebook Messenger that we’re all familiar with. It opens up a lot of new options, but at it’s core it’s still the familiar Intercom Messenger.

Messenger V2 (left) and V3 (right)
A design lesson 3.5 billion years in the making
Turns out, evolution gives us an interesting way of approaching huge product changes. Think of your product like a living species. Drastic changes may kill it.
It might be almost impossible to fundamentally change a product with only small incremental improvements. At the same time, we don’t need to throw everything out and start again. The natural way to change would be to keep the core of the product and add a new system on top of the previous one. Or, if we need bigger change, “split one species into two”: add a new product or feature that’s based on an existing one instead of replacing it completely.
Then you can get into natural selection and extinction – but that’s a story for another day.








Comments